|
Attached Files |
 multioptions_grid_filter.patch [^] (43,973 bytes) 2010-08-09 08:09
[Show Content] multioptions_grid_filter.patch [^] (43,973 bytes) 2010-08-09 08:09
[Show Content]
Index: admin_templates/incs/grid_blocks.tpl
===================================================================
--- admin_templates/incs/grid_blocks.tpl (revision 13861)
+++ admin_templates/incs/grid_blocks.tpl (working copy)
@@ -291,6 +291,31 @@
</select>
</inp2:m_DefineElement>
+<inp2:m_DefineElement name="grid_multioptions_filter" use_phrases="0" filter_width="90%">
+ <input
+ type="hidden"
+ name="<inp2:SearchInputName field='$filter_field' filter_type='multioptions' grid='$grid'/>"
+ id="<inp2:SearchInputName field='$filter_field' filter_type='multioptions' grid='$grid'/>"
+ value="<inp2:SearchField field='$filter_field' filter_type='multioptions' grid='$grid'/>"
+ />
+
+ <select multiple
+ class="filter <inp2:m_ifnot check='SearchField' field='$filter_field' filter_type='multioptions' grid='$grid' equals_to=''>filter-active</inp2:m_ifnot>"
+ id="<inp2:SearchInputName field='$filter_field' filter_type='multioptions' grid='$grid'/>_select"
+ style="width: <inp2:m_Param name='filter_width'/>">
+
+ <inp2:m_if check="m_ParamEquals" name="use_phrases" value="1">
+ <inp2:PredefinedSearchOptions field="$filter_field" block="inp_option_phrase" selected="selected" filter_type="multioptions" grid="$grid"/>
+ <inp2:m_else/>
+ <inp2:PredefinedSearchOptions field="$filter_field" block="inp_option_item" selected="selected" filter_type="multioptions" grid="$grid"/>
+ </inp2:m_if>
+ </select>
+
+ <script type="text/javascript">
+ MultiOptions.ConvertSelect('<inp2:SearchInputName field="$filter_field" filter_type="multioptions" grid="$grid"/>', '<inp2:m_Param name="ajax"/>');
+ </script>
+</inp2:m_DefineElement>
+
<inp2:m_DefineElement name="grid_like_filter" filter_width="95%">
<input type="text"
class="filter <inp2:m_ifnot check='SearchField' field='$filter_field' filter_type='like' grid='$grid' equals_to=''>filter-active</inp2:m_ifnot>"
Index: admin_templates/incs/header.tpl
===================================================================
--- admin_templates/incs/header.tpl (revision 13861)
+++ admin_templates/incs/header.tpl (working copy)
@@ -37,6 +37,7 @@
js/in-portal.js|
js/toolbar.js|
js/grid.js|
+ js/grid_filters.js|
js/simple_grid.js|
js/grid_scroller.js|
js/forms.js|
Index: admin_templates/incs/style_template.css
===================================================================
--- admin_templates/incs/style_template.css (revision 13861)
+++ admin_templates/incs/style_template.css (working copy)
@@ -344,6 +344,29 @@
background-color: #FFFF00;
}
+div.filter, div.filter-active {
+ background-color: white;
+ border: 1px solid #AAAAAA;
+ color: black;
+ font-weight: normal;
+ padding: 3px;
+}
+
+div.filter-active {
+ background-color: #FFFF00;
+}
+
+div.multioptions_filter {
+ position: absolute;
+ z-index: 100;
+ color: black;
+ background-color: white;
+ border: 1px solid black;
+ padding: 3px 5px;
+ display: none;
+ vertical-align: middle;
+}
+
/* Column titles row */
tr.grid-header-row-0 td {
height: 25px;
Index: admin_templates/js/grid_filters.js
===================================================================
--- admin_templates/js/grid_filters.js (revision 0)
+++ admin_templates/js/grid_filters.js (revision 0)
@@ -0,0 +1,153 @@
+/*
+
+Class used to convert <select multiple="multiple" ...> into div with checkboxes for each option
+
+The select is hidden, but the data is still submitted through hidden control. This class is used for multioptions filter.
+
+Basic usage:
+
+<script type="text/javascript">
+ MultiOptions.ConvertSelect('hidden_id');
+</script>
+
+* @TODO: Make the Search/Close buttons optional.
+* This will make the class flexible and it could be used for other purposes also.
+
+*/
+
+function MultiOptions() {}
+
+MultiOptions.Selectors = [];
+
+MultiOptions.ConvertSelect = function($id, $ajax) {
+ // custom_filters[partner-service][Default][Status][multioptions]
+ $id.match(/custom_filters\[(.*?)\]\[(.*?)\]\[.*?\]\[.*?\]/);
+
+ var $prefix = RegExp.$1;
+ var $grid_name = RegExp.$2;
+ var $select = $('#' + jq($id) + '_select');
+
+ if (!$select.length) {
+ return ;
+ }
+
+ // hide <select> element
+ $select.hide();
+
+ // create div with checkboxes and buttons
+ var $cur_index = MultiOptions.Selectors.length;
+ var $div = $('<div id="' + $id + '_div" class="multioptions_filter"></div>');
+
+ MultiOptions.Selectors.push($id);
+
+ // set defaults for missing phrases
+ if (!phrases['la_btn_SelectAll']) phrases['la_SelectAll'] = 'Select All';
+ if (!phrases['la_btn_OpenMultiFilter']) phrases['la_OpenMultiFilter'] = 'Open Filter';
+ if (!phrases['la_btn_Search']) phrases['la_ToolTip_Search'] = 'Search';
+ if (!phrases['la_btn_Close']) phrases['la_tooltip_close'] = 'Close';
+
+ // create div with checkboxes
+ var $options_div = $('<div></div>');
+
+ // add "Select All" checkbox
+ $options_div.append(
+ '<input type="checkbox" id="_mutlioptions_cb_' + $cur_index + '_all"/>\
+ <label for="_mutlioptions_cb_' + $cur_index + '_all">' + phrases['la_SelectAll'] + '</label><br/>'
+ );
+
+ var $options = $('option', $select);
+
+ // add each <select> option as checkbox to above div
+ $options.each(
+ function () {
+ var $checked = this.selected ? ' checked="checked"' : '';
+
+ $options_div.append(
+ '<input type="checkbox" class="_mutlioptions_cb_' + $cur_index + '" id="_mutlioptions_cb_' + $cur_index + '_' + this.value + '"' + $checked + ' value="' + this.value + '"/>\
+ <label for="_mutlioptions_cb_' + $cur_index + '_' + this.value + '">' + this.text + '</label><br/>'
+ );
+ }
+ );
+
+ // add buttons to search or close filter
+ $div
+ .append($options_div)
+ .append(
+ '<div style="margin-top: 7px; text-align: center">\
+ <input type="button" class="button" value="' + phrases['la_ToolTip_Search'] + '" onclick="search(\'' + $prefix + '\', \'' + $grid_name + '\', ' + parseInt($ajax) + ')"/> \
+ <input type="button" class="button" value="' + phrases['la_tooltip_close'] + '" onclick="MultiOptions.CloseSelector(' + $cur_index + ')">\
+ </div>'
+ );
+
+ $('#' + jq($form_name)).append($div);
+
+ // set click handlers
+ $('#_mutlioptions_cb_' + $cur_index + '_all')
+ .click(
+ function ($e) {
+ MultiOptions.SelectAll($cur_index);
+ }
+ )
+ .attr('checked', $options.length == $options.filter(':selected').length ? 'checked' : '');
+
+ $('input._mutlioptions_cb_' + $cur_index).click(
+ function ($e) {
+ MultiOptions.ItemChecked($cur_index);
+ }
+ );
+
+ // add filter placeholder, used for filter opening filter
+ var $filter = $('<div class="filter" style="cursor: pointer;">' + phrases['la_OpenMultiFilter'] + '</div>');
+
+ if ($select.hasClass('filter-active')) {
+ $filter.addClass('filter-active');
+ }
+
+ $filter
+ .click(
+ function($e) {
+ var $offset = $(this).offset();
+ var $box_left = $offset.left;
+
+ $('#' + jq($id) + '_div').css( {left: 0, top: $offset.top} ).show();
+
+ var $box_width = $('#' + jq($id) + '_div').outerWidth();
+
+ if ($box_left + $box_width > document.body.offsetWidth) {
+ // move left
+ $box_left -= $box_width;
+ }
+
+ $('#' + jq($id) + '_div').css('left', $box_left);
+ }
+ )
+ .insertAfter($select);
+}
+
+MultiOptions.CloseSelector = function(selector_index) {
+ $('#' + jq(MultiOptions.Selectors[selector_index]) + '_div').hide();
+}
+
+MultiOptions.ItemChecked = function(selector_index) {
+ // sync hidden field
+ var $reg_exp = new RegExp('^_mutlioptions_cb_' + selector_index + '_(?!all)([0-9A-Za-z-]+)');
+ update_checkbox_options($reg_exp, MultiOptions.Selectors[selector_index]);
+
+ // update "Select All" checkbox
+ var $select_all = $('#_mutlioptions_cb_' + selector_index + '_all');
+ var $options = $("input[type='checkbox']", '#' + jq(MultiOptions.Selectors[selector_index]) + '_div').not($select_all);
+
+ $select_all.attr('checked', $options.length == $options.filter(':checked').length ? 'checked' : '');
+}
+
+MultiOptions.SelectAll = function(selector_index) {
+ // set all checkbox to match "Select All" checkbox
+ var $select_all = $('#_mutlioptions_cb_' + selector_index + '_all');
+ var $checked = $select_all.attr('checked');
+
+ $("input[type='checkbox']", '#' + jq(MultiOptions.Selectors[selector_index]) + '_div').not($select_all).attr('checked', $checked);
+
+ // sync hidden field
+ var $reg_exp = new RegExp('^_mutlioptions_cb_' + selector_index + '_(?!all)([0-9A-Za-z-]+)');
+ update_checkbox_options($reg_exp, MultiOptions.Selectors[selector_index]);
+}
\ No newline at end of file
Index: install/install_data.sql
===================================================================
--- install/install_data.sql (revision 13861)
+++ install/install_data.sql (working copy)
@@ -672,7 +672,7 @@
INSERT INTO Permissions VALUES (DEFAULT, 'in-portal:skins.edit', 11, 1, 1, 0);
INSERT INTO Permissions VALUES (DEFAULT, 'in-portal:skins.delete', 11, 1, 1, 0);
-INSERT INTO Skins VALUES(DEFAULT, 'Default', '/* General elements */\r\n\r\nhtml {\r\n height: 100%;\r\n}\r\n\r\nbody {\r\n font-family: verdana,arial,helvetica,sans-serif;\r\n color: #000000;\r\n overflow-x: auto; overflow-y: auto;\r\n margin: 0px 0px 0px 0px;\r\n text-decoration: none;\r\n}\r\n\r\nbody, td {\r\n /* fix for Firefox, when font-size was not inherited in table cells */\r\n font-size: 9pt;\r\n}\r\n\r\na {\r\n color: #006699;\r\n text-decoration: none;\r\n}\r\n\r\na:hover {\r\n color: #009ff0;\r\n text-decoration: none;\r\n}\r\n\r\nform {\r\n display: inline;\r\n}\r\n\r\nimg { border: 0px; }\r\n\r\nbody.height-100 {\r\n height: 100%;\r\n}\r\n\r\nbody.regular-body {\r\n margin: 0px 10px 5px 10px;\r\n color: #000000;\r\n background-color: @@SectionBgColor@@;\r\n}\r\n\r\nbody.edit-popup {\r\n margin: 0px 0px 0px 0px;\r\n}\r\n\r\ntable.collapsed {\r\n border-collapse: collapse;\r\n}\r\n\r\n.bordered, table.bordered, .bordered-no-bottom {\r\n border: 1px solid #000000;\r\n border-collapse: collapse;\r\n}\r\n\r\n.bordered-no-bottom {\r\n border-bottom: none;\r\n}\r\n\r\n.login-table td {\r\n padding: 1px;\r\n}\r\n\r\n.disabled {\r\n background-color: #ebebeb;\r\n}\r\n\r\n/* Head frame */\r\ntable.head-table {\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/right_background.png'') top right @@HeadBgColor@@ no-repeat;\r\n}\r\n\r\n.head-table tr td, .head-table tr td a {\r\n color: @@HeadColor@@\r\n}\r\n\r\ndiv#extra_toolbar td.button-active {\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/toolbar_button_background.gif'') bottom left repeat-x;\r\n height: 22px;\r\n}\r\n\r\ndiv#extra_toolbar td.button-active a {\r\n color: black;\r\n text-decoration: none;\r\n}\r\n\r\ntd.kx-block-header, .head-table tr td.kx-block-header{\r\n color: @@HeadBarColor@@;\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/toolbar_background.gif'') repeat-x top left;\r\n /*background-color: @@HeadBarBgColor@@;*/\r\n padding-left: 7px;\r\n padding-right: 7px;\r\n}\r\n\r\na.kx-header-link {\r\n text-decoration: underline;\r\n font-weight: bold;\r\n color: #0080C8;\r\n}\r\n\r\na.kx-header-link:hover {\r\n color: #FFCB05;\r\n text-decoration: none;\r\n}\r\n\r\n.kx-secondary-foreground {\r\n color: #FFFFFF;\r\n /*background-color: @@HeadBarBgColor@@;*/\r\n}\r\n\r\n.kx-login-button {\r\n background-color: #2D79D6;\r\n color: #FFFFFF;\r\n}\r\n\r\n/* General form button (yellow) */\r\n.button {\r\n font-size: 12px;\r\n font-weight: normal;\r\n color: #000000;\r\n background: url(''@@base_url@@/core/admin_templates/img/button_back.gif'') #f9eeae repeat-x;\r\n text-decoration: none;\r\n}\r\n\r\n/* Disabled (grayed-out) form button */\r\n.button-disabled {\r\n font-size: 12px;\r\n font-weight: normal;\r\n color: #676767;\r\n background: url(''@@base_url@@/core/admin_templates/img/button_back_disabled.gif'') #f9eeae repeat-x;\r\n text-decoration: none;\r\n}\r\n\r\n/* Tabs bar */\r\n\r\n.tab, .tab-active {\r\n background-color: #F0F1EB;\r\n padding: 3px 7px 2px 7px;\r\n border-top: 1px solid black;\r\n border-left: 1px solid black;\r\n border-right: 1px solid black;\r\n margin-left: 3px !important;\r\n white-space: nowrap;\r\n}\r\n\r\n.tab-active {\r\n background-color: #4487D9;\r\n}\r\n\r\n.tab a {\r\n color: #4487D9;\r\n font-weight: bold;\r\n}\r\n\r\n.tab-active a {\r\n color: #FFFFFF;\r\n font-weight: bold;\r\n}\r\n\r\na.scroll-left, a.scroll-right {\r\n cursor: pointer;\r\n display: block;\r\n float: left;\r\n height: 18px;\r\n margin: 0px 1px;\r\n width: 18px;\r\n}\r\n\r\na.scroll-left {\r\n background: transparent url(''@@base_url@@/core/admin_templates/img/tabs/left.png'') no-repeat scroll 0 0;\r\n}\r\n\r\na.scroll-right {\r\n background: transparent url(''@@base_url@@/core/admin_templates/img/tabs/right.png'') no-repeat scroll 0 0;\r\n}\r\n\r\na.disabled {\r\n visibility: hidden !important;\r\n}\r\n\r\na.scroll-left:hover, a.scroll-right:hover {\r\n background-position: 0 -18px;\r\n}\r\n\r\ntd.scroll-right-container {\r\n width: 20px;\r\n}\r\n\r\ntd.scroll-right-container.disabled, td.scroll-right-container.disabled * {\r\n width: 0px;\r\n margin: 0px;\r\n}\r\n\r\ntd.scroll-right-container.disabled br {\r\n display: none;\r\n}\r\n\r\n/* Toolbar */\r\n\r\n.toolbar {\r\n font-size: 8pt;\r\n border: 1px solid #000000;\r\n border-width: 0px 1px 1px 1px;\r\n background-color: @@ToolbarBgColor@@;\r\n border-collapse: collapse;\r\n}\r\n\r\n.toolbar td {\r\n height: 100%;\r\n}\r\n\r\n.toolbar-button, .toolbar-button-disabled, .toolbar-button-over {\r\n float: left;\r\n text-align: center;\r\n font-size: 8pt;\r\n padding: 5px 5px 5px 5px;\r\n vertical-align: middle;\r\n color: #006F99;\r\n}\r\n\r\n.toolbar-button-over {\r\n color: #000;\r\n}\r\n\r\n.toolbar-button-disabled {\r\n color: #444;\r\n}\r\n\r\n/* Scrollable Grids */\r\n\r\n\r\n.layout-only-table td {\r\n border: none !important;\r\n}\r\n\r\n/* Main Grid class */\r\n.grid-scrollable {\r\n padding: 0px;\r\n border: 1px solid black !important;\r\n border-top: none !important;\r\n}\r\n\r\n/* Div generated by js, which contains all the scrollable grid elements, affects the style of scrollable area without data (if there are too few rows) */\r\n.grid-container {\r\n background-color: #fff;\r\n}\r\n\r\n.grid-container table {\r\n border-collapse: collapse;\r\n}\r\n\r\n/* Inner div generated in each data-cell */\r\n.grid-cell-div {\r\n overflow: hidden;\r\n height: auto;\r\n}\r\n\r\n/* Main row definition */\r\n.grid-data-row td, .grid-data-row-selected td, .grid-data-row-even-selected td, .grid-data-row-mouseover td, .table-color1, .table-color2 {\r\n font-weight: normal;\r\n color: @@OddColor@@;\r\n background-color: @@OddBgColor@@;\r\n padding: 3px 5px 3px 5px;\r\n overflow: hidden;\r\n border-right: 1px solid #c9c9c9;\r\n}\r\n.grid-data-row-even td, .table-color2 {\r\n background-color: @@EvenBgColor@@;\r\n color: @@EvenColor@@;\r\n}\r\n.grid-data-row td a, .grid-data-row-selected td a, .grid-data-row-mouseover td a {\r\n text-decoration: underline;\r\n}\r\n\r\n/* mouse-over rows */\r\n.grid-data-row-mouseover td, table tr.grid-data-row[_row_highlighted] td {\r\n background: #FFFDF4;\r\n}\r\n\r\n/* Selected row, applies to both checkbox and data areas */\r\n.grid-data-row-selected td, table tr.grid-data-row[_row_selected] td {\r\n background: #FEF2D6;\r\n}\r\n\r\n.grid-data-row-even-selected td, .grid-data-row-even[_row_selected] td {\r\n background: #FFF7E0;\r\n}\r\n\r\n/* General header cell definition */\r\n.grid-header-row td {\r\n font-weight: bold;\r\n background-color: @@ColumnTitlesBgColor@@;\r\n text-decoration: none;\r\n padding: 3px 5px 3px 5px;\r\n color: @@ColumnTitlesColor@@;\r\n border-right: none;\r\n text-align: left;\r\n vertical-align: middle !important;\r\n white-space: nowrap;\r\n border-right: 1px solid #777;\r\n}\r\n\r\n/* Filters row */\r\ntr.grid-header-row-1 td {\r\n background-color: @@FiltersBgColor@@;\r\n border-bottom: 1px solid black;\r\n}\r\n\r\n/* Grid Filters */\r\ntable.range-filter {\r\n width: 100%;\r\n}\r\n\r\n.range-filter td {\r\n padding: 0px 0px 2px 2px !important;\r\n border: none !important;\r\n font-size: 8pt !important;\r\n font-weight: normal !important;\r\n text-align: left;\r\n color: #000000 !important;\r\n}\r\n\r\ninput.filter, select.filter, input.filter-active, select.filter-active {\r\n margin-bottom: 0px;\r\n border: 1px solid #aaa;\r\n}\r\n\r\ninput.filter-active {\r\n background-color: #FFFF00;\r\n}\r\n\r\nselect.filter-active {\r\n background-color: #FFFF00;\r\n}\r\n\r\n/* Column titles row */\r\ntr.grid-header-row-0 td {\r\n height: 25px;\r\n font-weight: bold;\r\n background-color: @@ColumnTitlesBgColor@@;\r\n color: @@ColumnTitlesColor@@;\r\n border-bottom: 1px solid black;\r\n}\r\n\r\ntr.grid-header-row-0 td a {\r\n color: @@ColumnTitlesColor@@;\r\n}\r\n\r\ntr.grid-header-row-0 td a:hover {\r\n color: #FFCC00;\r\n}\r\n\r\n\r\n.grid-footer-row td {\r\n background-color: #D7D7D7;\r\n font-weight: bold;\r\n border-right: 1px solid #C9C9C9;\r\n padding: 3px 5px 3px 5px;\r\n}\r\n\r\ntd.grid-header-last-cell, td.grid-data-last-cell, td.grid-footer-last-cell {\r\n border-right: none !important;\r\n}\r\n\r\ntd.grid-data-col-0, td.grid-data-col-0 div {\r\n text-align: center;\r\n vertical-align: middle !important;\r\n}\r\n\r\ntr.grid-header-row-1 td.grid-header-col-1 {\r\n text-align: center;\r\n vertical-align: middle !important;\r\n}\r\n\r\ntr.grid-header-row-1 td.grid-header-col-1 div {\r\n display: table-cell;\r\n vertical-align: middle;\r\n}\r\n\r\n.grid-status-bar {\r\n border: 1px solid black;\r\n border-top: none;\r\n padding: 0px;\r\n width: 100%;\r\n border-collapse: collapse;\r\n height: 30px;\r\n}\r\n\r\n.grid-status-bar td {\r\n background-color: @@TitleBarBgColor@@;\r\n color: @@TitleBarColor@@;\r\n font-size: 11pt;\r\n font-weight: normal;\r\n padding: 2px 8px 2px 8px;\r\n}\r\n\r\n/* /Scrollable Grids */\r\n\r\n\r\n/* Forms */\r\ntable.edit-form {\r\n border: none;\r\n border-top-width: 0px;\r\n border-collapse: collapse;\r\n width: 100%;\r\n}\r\n\r\n.edit-form-odd, .edit-form-even {\r\n padding: 0px;\r\n}\r\n\r\n.subsectiontitle {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n background-color: #4A92CE;\r\n color: #fff;\r\n height: 25px;\r\n border-top: 1px solid black;\r\n vertical-align: middle;\r\n}\r\n\r\n.subsectiontitle td {\r\n vertical-align: middle;\r\n /*padding: 3px 5px 3px 5px;*/\r\n padding: 1px 5px;\r\n}\r\n\r\n.label-cell {\r\n background: #DEE7F6 url(''@@base_url@@/core/admin_templates/img/bgr_input_name_line.gif'') no-repeat right bottom;\r\n font: 12px arial, sans-serif;\r\n padding: 4px 20px;\r\n width: 160px;\r\n}\r\n\r\n.control-mid {\r\n width: 13px;\r\n border-left: 1px solid #7A95C2;\r\n background: #fff url(''@@base_url@@/core/admin_templates/img/bgr_mid.gif'') repeat-x left bottom;\r\n}\r\n\r\n.control-cell {\r\n font: 11px arial, sans-serif;\r\n padding: 4px 10px 5px 5px;\r\n background: #fff url(''@@base_url@@/core/admin_templates/img/bgr_input_line.gif'') no-repeat left bottom;\r\n width: auto;\r\n vertical-align: middle;\r\n}\r\n\r\n.label-cell-filler {\r\n background: #DEE7F6 none;\r\n}\r\n.control-mid-filler {\r\n background: #fff none;\r\n border-left: 1px solid #7A95C2;\r\n}\r\n.control-cell-filler {\r\n background: #fff none;\r\n}\r\n\r\n.error {\r\n color: red;\r\n}\r\n.error-cell {\r\n color: red;\r\n}\r\n\r\n.field-required {\r\n color: red;\r\n}\r\n\r\n.warning-table {\r\n background-color: #F0F1EB;\r\n border: 1px solid #000000;\r\n border-collapse: collapse;\r\n border-top-width: 0px;\r\n}\r\n\r\n.form-warning {\r\n color: red;\r\n font-size: 11px;\r\n}\r\n\r\n.priority {\r\n color: red;\r\n padding-left: 1px;\r\n padding-right: 1px;\r\n font-size: 11px;\r\n}\r\n\r\n.small-statistics {\r\n font-size: 11px;\r\n color: #707070;\r\n}\r\n\r\n.req-note {\r\n font-style: italic;\r\n color: #333;\r\n}\r\n\r\n#scroll_container table.tableborder {\r\n border-collapse: separate\r\n}\r\n\r\n/* Uploader */\r\n.uploader-queue div.file {\r\n font-size: 11px;\r\n border: 1px solid #7F99C5;\r\n padding: 3px;\r\n background-color: #DEE7F6;\r\n margin-bottom: 2px;\r\n}\r\n\r\n.uploader-queue .left {\r\n float: left;\r\n vertical-align: top;\r\n}\r\n\r\n.uploader-queue .file-label {\r\n margin-left: 5px;\r\n}\r\n\r\n.uploader-queue .preview .delete-checkbox {\r\n margin-top: -3px;\r\n}\r\n\r\n.uploader-queue .progress-container {\r\n margin: 2px 5px 0px 5px;\r\n}\r\n\r\n.uploader-queue .progress-empty {\r\n width: 150px;\r\n height: 9px;\r\n border: 1px solid black;\r\n background: url(''@@base_url@@/core/admin_templates/img/progress_left.gif'') repeat-x;\r\n}\r\n\r\n.uploader-queue .progress-full {\r\n height: 9px;\r\n background: url(''@@base_url@@/core/admin_templates/img/progress_done.gif'');\r\n}\r\n\r\n.uploader-queue .thumbnail {\r\n /*margin-bottom: 2px;*/\r\n border: 1px solid black;\r\n background-color: grey;\r\n}\r\n\r\n/* To be sorted */\r\nspan#category_path, span#category_path a {\r\n color: #FFFFFF;\r\n}\r\n\r\nspan#category_path a {\r\n text-decoration: underline;\r\n}\r\n\r\n/* Section title, right to the big icon */\r\n.admintitle {\r\n font-size: 16pt;\r\n font-weight: bold;\r\n color: @@SectionColor@@;\r\n text-decoration: none;\r\n}\r\n\r\n/* Left side of bluebar */\r\n.header_left_bg {\r\n background-color: @@TitleBarBgColor@@;\r\n background-image: none;\r\n padding-left: 5px;\r\n}\r\n\r\n/* Right side of bluebar */\r\n.tablenav, tablenav a {\r\n font-size: 11pt;\r\n font-weight: bold;\r\n color: @@TitleBarColor@@;\r\n\r\n text-decoration: none;\r\n background-color: @@TitleBarBgColor@@;\r\n background-image: none;\r\n}\r\n\r\n/* Section title in the bluebar * -- why ''link''? :S */\r\n.tablenav_link {\r\n font-size: 11pt;\r\n font-weight: bold;\r\n color: @@TitleBarColor@@;\r\n text-decoration: none;\r\n}\r\n\r\n/* Active page in top and bottom bluebars pagination */\r\n.current_page {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n background-color: #fff;\r\n color: #2D79D6;\r\n padding: 3px 2px 3px 3px;\r\n}\r\n\r\n/* Other pages and arrows in pagination on blue */\r\n.nav_url {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n color: #fff;\r\n padding: 3px 2px 3px 3px;\r\n}\r\n\r\n/* Tree */\r\n.tree-body {\r\n background-color: @@TreeBgColor@@;\r\n height: 100%\r\n}\r\n\r\n.tree_head.td, .tree_head, .tree_head:hover {\r\n font-weight: bold;\r\n font-size: 10px;\r\n color: #FFFFFF;\r\n font-family: Verdana, Arial;\r\n text-decoration: none;\r\n}\r\n\r\n.tree {\r\n padding: 0px;\r\n border: none;\r\n border-collapse: collapse;\r\n}\r\n\r\n.tree tr td {\r\n padding: 0px;\r\n margin: 0px;\r\n font-family: helvetica, arial, verdana,;\r\n font-size: 11px;\r\n white-space: nowrap;\r\n}\r\n\r\n.tree tr td a {\r\n font-size: 11px;\r\n color: @@TreeColor@@;\r\n font-family: Helvetica, Arial, Verdana;\r\n text-decoration: none;\r\n padding: 2px;\r\n}\r\n\r\n.tree tr td a:hover, .tree tr td a.debug-only-item:hover {\r\n color: @@TreeHoverColor@@;\r\n}\r\n\r\n.tree tr.highlighted td a, .tree tr.highlighted td a.debug-only-item {\r\n color: @@TreeHighColor@@;\r\n background-color: @@TreeHighBgColor@@;\r\n}\r\n\r\n.tree tr.highlighted td a:hover {\r\n color: @@TreeHighHoverColor@@;\r\n}\r\n\r\n.tree tr td a.debug-only-item {\r\n color: grey;\r\n}\r\n\r\n/* Ajax Dropdown */\r\n.suggest-box {\r\n border: 1px solid #999;\r\n background-color: #fff;\r\n}\r\n\r\n.suggest-item, .suggest-item-over {\r\n padding: 1px 2px 0px 2px;\r\n font-family: arial,verdana;\r\n font-size: 12px;\r\n}\r\n\r\n.suggest-item-over {\r\n background-color: #3366CC;\r\n color: #fff;\r\n}', 'in-portal_logo_img.jpg', 'in-portal_logo_img2.jpg', 'in-portal_logo_login.gif', 'a:22:{s:11:"HeadBgColor";a:2:{s:11:"Description";s:27:"Head frame background color";s:5:"Value";s:7:"#007BF4";}s:9:"HeadColor";a:2:{s:11:"Description";s:21:"Head frame text color";s:5:"Value";s:7:"#FFFFFF";}s:14:"SectionBgColor";a:2:{s:11:"Description";s:28:"Section bar background color";s:5:"Value";s:7:"#FFFFFF";}s:12:"SectionColor";a:2:{s:11:"Description";s:22:"Section bar text color";s:5:"Value";s:7:"#2D79D6";}s:12:"HeadBarColor";a:1:{s:5:"Value";s:7:"#000000";}s:14:"HeadBarBgColor";a:1:{s:5:"Value";s:7:"#1961B8";}s:13:"TitleBarColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:15:"TitleBarBgColor";a:1:{s:5:"Value";s:7:"#2D79D6";}s:14:"ToolbarBgColor";a:1:{s:5:"Value";s:7:"#F0F1EB";}s:14:"FiltersBgColor";a:1:{s:5:"Value";s:7:"#D7D7D7";}s:17:"ColumnTitlesColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:19:"ColumnTitlesBgColor";a:1:{s:5:"Value";s:7:"#999999";}s:8:"OddColor";a:1:{s:5:"Value";s:7:"#000000";}s:10:"OddBgColor";a:1:{s:5:"Value";s:7:"#F6F6F6";}s:9:"EvenColor";a:1:{s:5:"Value";s:7:"#000000";}s:11:"EvenBgColor";a:1:{s:5:"Value";s:7:"#EBEBEB";}s:9:"TreeColor";a:1:{s:5:"Value";s:7:"#000000";}s:14:"TreeHoverColor";a:1:{s:5:"Value";s:7:"#009FF0";}s:13:"TreeHighColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:18:"TreeHighHoverColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:15:"TreeHighBgColor";a:1:{s:5:"Value";s:7:"#4A92CE";}s:11:"TreeBgColor";a:1:{s:5:"Value";s:7:"#DCECF6";}}', 1275134539, 1);
+INSERT INTO Skins VALUES(DEFAULT, 'Default', '/* General elements */\r\n\r\nhtml {\r\n height: 100%;\r\n}\r\n\r\nbody {\r\n font-family: verdana,arial,helvetica,sans-serif;\r\n color: #000000;\r\n overflow-x: auto; overflow-y: auto;\r\n margin: 0px 0px 0px 0px;\r\n text-decoration: none;\r\n}\r\n\r\nbody, td {\r\n /* fix for Firefox, when font-size was not inherited in table cells */\r\n font-size: 9pt;\r\n}\r\n\r\na {\r\n color: #006699;\r\n text-decoration: none;\r\n}\r\n\r\na:hover {\r\n color: #009ff0;\r\n text-decoration: none;\r\n}\r\n\r\nform {\r\n display: inline;\r\n}\r\n\r\nimg { border: 0px; }\r\n\r\nbody.height-100 {\r\n height: 100%;\r\n}\r\n\r\nbody.regular-body {\r\n margin: 0px 10px 5px 10px;\r\n color: #000000;\r\n background-color: @@SectionBgColor@@;\r\n}\r\n\r\nbody.edit-popup {\r\n margin: 0px 0px 0px 0px;\r\n}\r\n\r\ntable.collapsed {\r\n border-collapse: collapse;\r\n}\r\n\r\n.bordered, table.bordered, .bordered-no-bottom {\r\n border: 1px solid #000000;\r\n border-collapse: collapse;\r\n}\r\n\r\n.bordered-no-bottom {\r\n border-bottom: none;\r\n}\r\n\r\n.login-table td {\r\n padding: 1px;\r\n}\r\n\r\n.disabled {\r\n background-color: #ebebeb;\r\n}\r\n\r\n/* Head frame */\r\ntable.head-table {\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/right_background.png'') top right @@HeadBgColor@@ no-repeat;\r\n}\r\n\r\n.head-table tr td, .head-table tr td a {\r\n color: @@HeadColor@@\r\n}\r\n\r\ndiv#extra_toolbar td.button-active {\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/toolbar_button_background.gif'') bottom left repeat-x;\r\n height: 22px;\r\n}\r\n\r\ndiv#extra_toolbar td.button-active a {\r\n color: black;\r\n text-decoration: none;\r\n}\r\n\r\ntd.kx-block-header, .head-table tr td.kx-block-header{\r\n color: @@HeadBarColor@@;\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/toolbar_background.gif'') repeat-x top left;\r\n /*background-color: @@HeadBarBgColor@@;*/\r\n padding-left: 7px;\r\n padding-right: 7px;\r\n}\r\n\r\na.kx-header-link {\r\n text-decoration: underline;\r\n font-weight: bold;\r\n color: #0080C8;\r\n}\r\n\r\na.kx-header-link:hover {\r\n color: #FFCB05;\r\n text-decoration: none;\r\n}\r\n\r\n.kx-secondary-foreground {\r\n color: #FFFFFF;\r\n /*background-color: @@HeadBarBgColor@@;*/\r\n}\r\n\r\n.kx-login-button {\r\n background-color: #2D79D6;\r\n color: #FFFFFF;\r\n}\r\n\r\n/* General form button (yellow) */\r\n.button {\r\n font-size: 12px;\r\n font-weight: normal;\r\n color: #000000;\r\n background: url(''@@base_url@@/core/admin_templates/img/button_back.gif'') #f9eeae repeat-x;\r\n text-decoration: none;\r\n}\r\n\r\n/* Disabled (grayed-out) form button */\r\n.button-disabled {\r\n font-size: 12px;\r\n font-weight: normal;\r\n color: #676767;\r\n background: url(''@@base_url@@/core/admin_templates/img/button_back_disabled.gif'') #f9eeae repeat-x;\r\n text-decoration: none;\r\n}\r\n\r\n/* Tabs bar */\r\n\r\n.tab, .tab-active {\r\n background-color: #F0F1EB;\r\n padding: 3px 7px 2px 7px;\r\n border-top: 1px solid black;\r\n border-left: 1px solid black;\r\n border-right: 1px solid black;\r\n margin-left: 3px !important;\r\n white-space: nowrap;\r\n}\r\n\r\n.tab-active {\r\n background-color: #4487D9;\r\n}\r\n\r\n.tab a {\r\n color: #4487D9;\r\n font-weight: bold;\r\n}\r\n\r\n.tab-active a {\r\n color: #FFFFFF;\r\n font-weight: bold;\r\n}\r\n\r\na.scroll-left, a.scroll-right {\r\n cursor: pointer;\r\n display: block;\r\n float: left;\r\n height: 18px;\r\n margin: 0px 1px;\r\n width: 18px;\r\n}\r\n\r\na.scroll-left {\r\n background: transparent url(''@@base_url@@/core/admin_templates/img/tabs/left.png'') no-repeat scroll 0 0;\r\n}\r\n\r\na.scroll-right {\r\n background: transparent url(''@@base_url@@/core/admin_templates/img/tabs/right.png'') no-repeat scroll 0 0;\r\n}\r\n\r\na.disabled {\r\n visibility: hidden !important;\r\n}\r\n\r\na.scroll-left:hover, a.scroll-right:hover {\r\n background-position: 0 -18px;\r\n}\r\n\r\ntd.scroll-right-container {\r\n width: 20px;\r\n}\r\n\r\ntd.scroll-right-container.disabled, td.scroll-right-container.disabled * {\r\n width: 0px;\r\n margin: 0px;\r\n}\r\n\r\ntd.scroll-right-container.disabled br {\r\n display: none;\r\n}\r\n\r\n/* Toolbar */\r\n\r\n.toolbar {\r\n font-size: 8pt;\r\n border: 1px solid #000000;\r\n border-width: 0px 1px 1px 1px;\r\n background-color: @@ToolbarBgColor@@;\r\n border-collapse: collapse;\r\n}\r\n\r\n.toolbar td {\r\n height: 100%;\r\n}\r\n\r\n.toolbar-button, .toolbar-button-disabled, .toolbar-button-over {\r\n float: left;\r\n text-align: center;\r\n font-size: 8pt;\r\n padding: 5px 5px 5px 5px;\r\n vertical-align: middle;\r\n color: #006F99;\r\n}\r\n\r\n.toolbar-button-over {\r\n color: #000;\r\n}\r\n\r\n.toolbar-button-disabled {\r\n color: #444;\r\n}\r\n\r\n/* Scrollable Grids */\r\n\r\n\r\n.layout-only-table td {\r\n border: none !important;\r\n}\r\n\r\n/* Main Grid class */\r\n.grid-scrollable {\r\n padding: 0px;\r\n border: 1px solid black !important;\r\n border-top: none !important;\r\n}\r\n\r\n/* Div generated by js, which contains all the scrollable grid elements, affects the style of scrollable area without data (if there are too few rows) */\r\n.grid-container {\r\n background-color: #fff;\r\n}\r\n\r\n.grid-container table {\r\n border-collapse: collapse;\r\n}\r\n\r\n/* Inner div generated in each data-cell */\r\n.grid-cell-div {\r\n overflow: hidden;\r\n height: auto;\r\n}\r\n\r\n/* Main row definition */\r\n.grid-data-row td, .grid-data-row-selected td, .grid-data-row-even-selected td, .grid-data-row-mouseover td, .table-color1, .table-color2 {\r\n font-weight: normal;\r\n color: @@OddColor@@;\r\n background-color: @@OddBgColor@@;\r\n padding: 3px 5px 3px 5px;\r\n overflow: hidden;\r\n border-right: 1px solid #c9c9c9;\r\n}\r\n.grid-data-row-even td, .table-color2 {\r\n background-color: @@EvenBgColor@@;\r\n color: @@EvenColor@@;\r\n}\r\n.grid-data-row td a, .grid-data-row-selected td a, .grid-data-row-mouseover td a {\r\n text-decoration: underline;\r\n}\r\n\r\n/* mouse-over rows */\r\n.grid-data-row-mouseover td, table tr.grid-data-row[_row_highlighted] td {\r\n background: #FFFDF4;\r\n}\r\n\r\n/* Selected row, applies to both checkbox and data areas */\r\n.grid-data-row-selected td, table tr.grid-data-row[_row_selected] td {\r\n background: #FEF2D6;\r\n}\r\n\r\n.grid-data-row-even-selected td, .grid-data-row-even[_row_selected] td {\r\n background: #FFF7E0;\r\n}\r\n\r\n/* General header cell definition */\r\n.grid-header-row td {\r\n font-weight: bold;\r\n background-color: @@ColumnTitlesBgColor@@;\r\n text-decoration: none;\r\n padding: 3px 5px 3px 5px;\r\n color: @@ColumnTitlesColor@@;\r\n border-right: none;\r\n text-align: left;\r\n vertical-align: middle !important;\r\n white-space: nowrap;\r\n border-right: 1px solid #777;\r\n}\r\n\r\n/* Filters row */\r\ntr.grid-header-row-1 td {\r\n background-color: @@FiltersBgColor@@;\r\n border-bottom: 1px solid black;\r\n}\r\n\r\n/* Grid Filters */\r\ntable.range-filter {\r\n width: 100%;\r\n}\r\n\r\n.range-filter td {\r\n padding: 0px 0px 2px 2px !important;\r\n border: none !important;\r\n font-size: 8pt !important;\r\n font-weight: normal !important;\r\n text-align: left;\r\n color: #000000 !important;\r\n}\r\n\r\ninput.filter, select.filter, input.filter-active, select.filter-active {\r\n margin-bottom: 0px;\r\n border: 1px solid #aaa;\r\n}\r\n\r\ninput.filter-active {\r\n background-color: #FFFF00;\r\n}\r\n\r\nselect.filter-active {\r\n background-color: #FFFF00;\r\n}\r\n\r\ndiv.filter, div.filter-active {\r\n background-color: white;\r\n border: 1px solid #AAAAAA;\r\n color: black;\r\n font-weight: normal;\r\n padding: 3px;\r\n}\r\n\r\ndiv.filter-active {\r\n background-color: #FFFF00;\r\n}\r\n\r\ndiv.multioptions_filter {\r\n position: absolute;\r\n z-index: 100;\r\n color: black;\r\n background-color: white;\r\n border: 1px solid black;\r\n padding: 3px 5px;\r\n display: none;\r\n vertical-align: middle;\r\n}\r\n\r\n/* Column titles row */\r\ntr.grid-header-row-0 td {\r\n height: 25px;\r\n font-weight: bold;\r\n background-color: @@ColumnTitlesBgColor@@;\r\n color: @@ColumnTitlesColor@@;\r\n border-bottom: 1px solid black;\r\n}\r\n\r\ntr.grid-header-row-0 td a {\r\n color: @@ColumnTitlesColor@@;\r\n}\r\n\r\ntr.grid-header-row-0 td a:hover {\r\n color: #FFCC00;\r\n}\r\n\r\n\r\n.grid-footer-row td {\r\n background-color: #D7D7D7;\r\n font-weight: bold;\r\n border-right: 1px solid #C9C9C9;\r\n padding: 3px 5px 3px 5px;\r\n}\r\n\r\ntd.grid-header-last-cell, td.grid-data-last-cell, td.grid-footer-last-cell {\r\n border-right: none !important;\r\n}\r\n\r\ntd.grid-data-col-0, td.grid-data-col-0 div {\r\n text-align: center;\r\n vertical-align: middle !important;\r\n}\r\n\r\ntr.grid-header-row-1 td.grid-header-col-1 {\r\n text-align: center;\r\n vertical-align: middle !important;\r\n}\r\n\r\ntr.grid-header-row-1 td.grid-header-col-1 div {\r\n display: table-cell;\r\n vertical-align: middle;\r\n}\r\n\r\n.grid-status-bar {\r\n border: 1px solid black;\r\n border-top: none;\r\n padding: 0px;\r\n width: 100%;\r\n border-collapse: collapse;\r\n height: 30px;\r\n}\r\n\r\n.grid-status-bar td {\r\n background-color: @@TitleBarBgColor@@;\r\n color: @@TitleBarColor@@;\r\n font-size: 11pt;\r\n font-weight: normal;\r\n padding: 2px 8px 2px 8px;\r\n}\r\n\r\n/* /Scrollable Grids */\r\n\r\n\r\n/* Forms */\r\ntable.edit-form {\r\n border: none;\r\n border-top-width: 0px;\r\n border-collapse: collapse;\r\n width: 100%;\r\n}\r\n\r\n.edit-form-odd, .edit-form-even {\r\n padding: 0px;\r\n}\r\n\r\n.subsectiontitle {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n background-color: #4A92CE;\r\n color: #fff;\r\n height: 25px;\r\n border-top: 1px solid black;\r\n vertical-align: middle;\r\n}\r\n\r\n.subsectiontitle td {\r\n vertical-align: middle;\r\n /*padding: 3px 5px 3px 5px;*/\r\n padding: 1px 5px;\r\n}\r\n\r\n.label-cell {\r\n background: #DEE7F6 url(''@@base_url@@/core/admin_templates/img/bgr_input_name_line.gif'') no-repeat right bottom;\r\n font: 12px arial, sans-serif;\r\n padding: 4px 20px;\r\n width: 160px;\r\n}\r\n\r\n.control-mid {\r\n width: 13px;\r\n border-left: 1px solid #7A95C2;\r\n background: #fff url(''@@base_url@@/core/admin_templates/img/bgr_mid.gif'') repeat-x left bottom;\r\n}\r\n\r\n.control-cell {\r\n font: 11px arial, sans-serif;\r\n padding: 4px 10px 5px 5px;\r\n background: #fff url(''@@base_url@@/core/admin_templates/img/bgr_input_line.gif'') no-repeat left bottom;\r\n width: auto;\r\n vertical-align: middle;\r\n}\r\n\r\n.label-cell-filler {\r\n background: #DEE7F6 none;\r\n}\r\n.control-mid-filler {\r\n background: #fff none;\r\n border-left: 1px solid #7A95C2;\r\n}\r\n.control-cell-filler {\r\n background: #fff none;\r\n}\r\n\r\n.error {\r\n color: red;\r\n}\r\n.error-cell {\r\n color: red;\r\n}\r\n\r\n.field-required {\r\n color: red;\r\n}\r\n\r\n.warning-table {\r\n background-color: #F0F1EB;\r\n border: 1px solid #000000;\r\n border-collapse: collapse;\r\n border-top-width: 0px;\r\n}\r\n\r\n.form-warning {\r\n color: red;\r\n font-size: 11px;\r\n}\r\n\r\n.priority {\r\n color: red;\r\n padding-left: 1px;\r\n padding-right: 1px;\r\n font-size: 11px;\r\n}\r\n\r\n.small-statistics {\r\n font-size: 11px;\r\n color: #707070;\r\n}\r\n\r\n.req-note {\r\n font-style: italic;\r\n color: #333;\r\n}\r\n\r\n#scroll_container table.tableborder {\r\n border-collapse: separate\r\n}\r\n\r\n/* Uploader */\r\n.uploader-queue div.file {\r\n font-size: 11px;\r\n border: 1px solid #7F99C5;\r\n padding: 3px;\r\n background-color: #DEE7F6;\r\n margin-bottom: 2px;\r\n}\r\n\r\n.uploader-queue .left {\r\n float: left;\r\n vertical-align: top;\r\n}\r\n\r\n.uploader-queue .file-label {\r\n margin-left: 5px;\r\n}\r\n\r\n.uploader-queue .preview .delete-checkbox {\r\n margin-top: -3px;\r\n}\r\n\r\n.uploader-queue .progress-container {\r\n margin: 2px 5px 0px 5px;\r\n}\r\n\r\n.uploader-queue .progress-empty {\r\n width: 150px;\r\n height: 9px;\r\n border: 1px solid black;\r\n background: url(''@@base_url@@/core/admin_templates/img/progress_left.gif'') repeat-x;\r\n}\r\n\r\n.uploader-queue .progress-full {\r\n height: 9px;\r\n background: url(''@@base_url@@/core/admin_templates/img/progress_done.gif'');\r\n}\r\n\r\n.uploader-queue .thumbnail {\r\n /*margin-bottom: 2px;*/\r\n border: 1px solid black;\r\n background-color: grey;\r\n}\r\n\r\n/* To be sorted */\r\nspan#category_path, span#category_path a {\r\n color: #FFFFFF;\r\n}\r\n\r\nspan#category_path a {\r\n text-decoration: underline;\r\n}\r\n\r\n/* Section title, right to the big icon */\r\n.admintitle {\r\n font-size: 16pt;\r\n font-weight: bold;\r\n color: @@SectionColor@@;\r\n text-decoration: none;\r\n}\r\n\r\n/* Left side of bluebar */\r\n.header_left_bg {\r\n background-color: @@TitleBarBgColor@@;\r\n background-image: none;\r\n padding-left: 5px;\r\n}\r\n\r\n/* Right side of bluebar */\r\n.tablenav, tablenav a {\r\n font-size: 11pt;\r\n font-weight: bold;\r\n color: @@TitleBarColor@@;\r\n\r\n text-decoration: none;\r\n background-color: @@TitleBarBgColor@@;\r\n background-image: none;\r\n}\r\n\r\n/* Section title in the bluebar * -- why ''link''? :S */\r\n.tablenav_link {\r\n font-size: 11pt;\r\n font-weight: bold;\r\n color: @@TitleBarColor@@;\r\n text-decoration: none;\r\n}\r\n\r\n/* Active page in top and bottom bluebars pagination */\r\n.current_page {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n background-color: #fff;\r\n color: #2D79D6;\r\n padding: 3px 2px 3px 3px;\r\n}\r\n\r\n/* Other pages and arrows in pagination on blue */\r\n.nav_url {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n color: #fff;\r\n padding: 3px 2px 3px 3px;\r\n}\r\n\r\n/* Tree */\r\n.tree-body {\r\n background-color: @@TreeBgColor@@;\r\n height: 100%\r\n}\r\n\r\n.tree_head.td, .tree_head, .tree_head:hover {\r\n font-weight: bold;\r\n font-size: 10px;\r\n color: #FFFFFF;\r\n font-family: Verdana, Arial;\r\n text-decoration: none;\r\n}\r\n\r\n.tree {\r\n padding: 0px;\r\n border: none;\r\n border-collapse: collapse;\r\n}\r\n\r\n.tree tr td {\r\n padding: 0px;\r\n margin: 0px;\r\n font-family: helvetica, arial, verdana,;\r\n font-size: 11px;\r\n white-space: nowrap;\r\n}\r\n\r\n.tree tr td a {\r\n font-size: 11px;\r\n color: @@TreeColor@@;\r\n font-family: Helvetica, Arial, Verdana;\r\n text-decoration: none;\r\n padding: 2px;\r\n}\r\n\r\n.tree tr td a:hover, .tree tr td a.debug-only-item:hover {\r\n color: @@TreeHoverColor@@;\r\n}\r\n\r\n.tree tr.highlighted td a, .tree tr.highlighted td a.debug-only-item {\r\n color: @@TreeHighColor@@;\r\n background-color: @@TreeHighBgColor@@;\r\n}\r\n\r\n.tree tr.highlighted td a:hover {\r\n color: @@TreeHighHoverColor@@;\r\n}\r\n\r\n.tree tr td a.debug-only-item {\r\n color: grey;\r\n}\r\n\r\n/* Ajax Dropdown */\r\n.suggest-box {\r\n border: 1px solid #999;\r\n background-color: #fff;\r\n}\r\n\r\n.suggest-item, .suggest-item-over {\r\n padding: 1px 2px 0px 2px;\r\n font-family: arial,verdana;\r\n font-size: 12px;\r\n}\r\n\r\n.suggest-item-over {\r\n background-color: #3366CC;\r\n color: #fff;\r\n}', 'in-portal_logo_img.jpg', 'in-portal_logo_img2.jpg', 'in-portal_logo_login.gif', 'a:22:{s:11:"HeadBgColor";a:2:{s:11:"Description";s:27:"Head frame background color";s:5:"Value";s:7:"#007BF4";}s:9:"HeadColor";a:2:{s:11:"Description";s:21:"Head frame text color";s:5:"Value";s:7:"#FFFFFF";}s:14:"SectionBgColor";a:2:{s:11:"Description";s:28:"Section bar background color";s:5:"Value";s:7:"#FFFFFF";}s:12:"SectionColor";a:2:{s:11:"Description";s:22:"Section bar text color";s:5:"Value";s:7:"#2D79D6";}s:12:"HeadBarColor";a:1:{s:5:"Value";s:7:"#000000";}s:14:"HeadBarBgColor";a:1:{s:5:"Value";s:7:"#1961B8";}s:13:"TitleBarColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:15:"TitleBarBgColor";a:1:{s:5:"Value";s:7:"#2D79D6";}s:14:"ToolbarBgColor";a:1:{s:5:"Value";s:7:"#F0F1EB";}s:14:"FiltersBgColor";a:1:{s:5:"Value";s:7:"#D7D7D7";}s:17:"ColumnTitlesColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:19:"ColumnTitlesBgColor";a:1:{s:5:"Value";s:7:"#999999";}s:8:"OddColor";a:1:{s:5:"Value";s:7:"#000000";}s:10:"OddBgColor";a:1:{s:5:"Value";s:7:"#F6F6F6";}s:9:"EvenColor";a:1:{s:5:"Value";s:7:"#000000";}s:11:"EvenBgColor";a:1:{s:5:"Value";s:7:"#EBEBEB";}s:9:"TreeColor";a:1:{s:5:"Value";s:7:"#000000";}s:14:"TreeHoverColor";a:1:{s:5:"Value";s:7:"#009FF0";}s:13:"TreeHighColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:18:"TreeHighHoverColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:15:"TreeHighBgColor";a:1:{s:5:"Value";s:7:"#4A92CE";}s:11:"TreeBgColor";a:1:{s:5:"Value";s:7:"#DCECF6";}}', 1281007716, 1);
INSERT INTO LocalesList VALUES
(1, '0x0436', 'Afrikaans (South Africa)', 'af-ZA', 'Latn', '1252'),
Index: install/upgrades.css
===================================================================
--- install/upgrades.css (revision 13861)
+++ install/upgrades.css (working copy)
@@ -576,3 +576,39 @@
/* To be sorted */
span#category_path, span#category_path a {
+
+# ===== v 5.1.1-B1 =====
+Index: style_template.css
+===================================================================
+--- style_template.css (revision 13861)
++++ style_template.css (working copy)
+@@ -344,6 +344,29 @@
+ background-color: #FFFF00;
+ }
+
++div.filter, div.filter-active {
++ background-color: white;
++ border: 1px solid #AAAAAA;
++ color: black;
++ font-weight: normal;
++ padding: 3px;
++}
++
++div.filter-active {
++ background-color: #FFFF00;
++}
++
++div.multioptions_filter {
++ position: absolute;
++ z-index: 100;
++ color: black;
++ background-color: white;
++ border: 1px solid black;
++ padding: 3px 5px;
++ display: none;
++ vertical-align: middle;
++}
++
+ /* Column titles row */
+ tr.grid-header-row-0 td {
+ height: 25px;
Index: units/helpers/search_helper.php
===================================================================
--- units/helpers/search_helper.php (revision 13861)
+++ units/helpers/search_helper.php (working copy)
@@ -579,6 +579,25 @@
}
break;
+ case 'multioptions':
+ $field_value = strlen($field_options['submit_value']) ? $this->Conn->escape($field_options['submit_value']) : false;
+
+ if ($field_value) {
+ $field_options2 = $object->GetFieldOptions($field_name);
+ $multiple = array_key_exists('multiple', $field_options2) && $field_options2['multiple'];
+
+ $field_value = explode('|', substr($field_value, 1, -1));
+ $field_value = array_map(Array (&$this->Conn, 'escape'), $field_value);
+
+ if ($multiple) {
+ $filter_value = $table_name.'`'.$field_name.'` LIKE "%|' . implode('|%" OR ' . $table_name.'`'.$field_name.'` LIKE "%|', $field_value) . '|%"';
+ }
+ else {
+ $filter_value = $table_name.'`'.$field_name.'` IN ('.implode(',', $field_value).')';
+ }
+ }
+ break;
+
case 'like':
$filter_value = $this->buildWhereClause($field_options['submit_value'], Array($table_name.'`'.$field_name.'`'));
break;
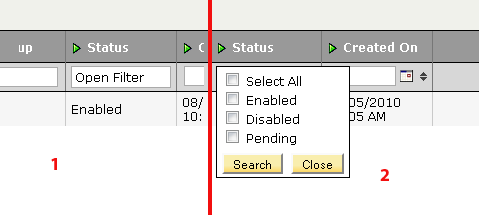
 grid_multioptions_filter.gif [^] (6,334 bytes) 2010-08-09 08:09 grid_multioptions_filter.gif [^] (6,334 bytes) 2010-08-09 08:09

 multioptions_grid_filter_520.patch [^] (54,561 bytes) 2011-09-29 14:00
[Show Content] multioptions_grid_filter_520.patch [^] (54,561 bytes) 2011-09-29 14:00
[Show Content]
Index: admin_templates/incs/grid_blocks.tpl
===================================================================
--- admin_templates/incs/grid_blocks.tpl (revision 14590)
+++ admin_templates/incs/grid_blocks.tpl (working copy)
@@ -270,6 +270,31 @@
</select>
</inp2:m_DefineElement>
+<inp2:m_DefineElement name="grid_multioptions_filter" use_phrases="0" filter_width="90%">
+ <input
+ type="hidden"
+ name="<inp2:SearchInputName field='$filter_field' filter_type='multioptions' grid='$grid'/>"
+ id="<inp2:SearchInputName field='$filter_field' filter_type='multioptions' grid='$grid'/>"
+ value="<inp2:SearchField field='$filter_field' filter_type='multioptions' grid='$grid'/>"
+ />
+
+ <select multiple
+ class="filter <inp2:m_ifnot check='SearchField' field='$filter_field' filter_type='multioptions' grid='$grid' equals_to=''>filter-active</inp2:m_ifnot>"
+ id="<inp2:SearchInputName field='$filter_field' filter_type='multioptions' grid='$grid'/>_select"
+ style="width: <inp2:m_Param name='filter_width'/>">
+
+ <inp2:m_if check="m_ParamEquals" name="use_phrases" value="1">
+ <inp2:PredefinedSearchOptions field="$filter_field" block="inp_option_phrase" selected="selected" filter_type="multioptions" grid="$grid"/>
+ <inp2:m_else/>
+ <inp2:PredefinedSearchOptions field="$filter_field" block="inp_option_item" selected="selected" filter_type="multioptions" grid="$grid"/>
+ </inp2:m_if>
+ </select>
+
+ <script type="text/javascript">
+ MultiOptions.ConvertSelect('<inp2:SearchInputName field="$filter_field" filter_type="multioptions" grid="$grid"/>', '<inp2:m_Param name="ajax"/>');
+ </script>
+</inp2:m_DefineElement>
+
<inp2:m_DefineElement name="grid_like_filter" filter_width="95%">
<input type="text"
class="filter <inp2:m_ifnot check='SearchField' field='$filter_field' filter_type='like' grid='$grid' equals_to=''>filter-active</inp2:m_ifnot>"
Index: admin_templates/incs/header.tpl
===================================================================
--- admin_templates/incs/header.tpl (revision 14590)
+++ admin_templates/incs/header.tpl (working copy)
@@ -36,6 +36,7 @@
js/in-portal.js|
js/toolbar.js|
js/grid.js|
+ js/grid_filters.js|
js/simple_grid.js|
js/grid_scroller.js|
js/forms.js|
Index: admin_templates/incs/style_template.css
===================================================================
--- admin_templates/incs/style_template.css (revision 14590)
+++ admin_templates/incs/style_template.css (working copy)
@@ -346,6 +346,29 @@
background-color: #FFFF00;
}
+div.filter, div.filter-active {
+ background-color: white;
+ border: 1px solid #AAAAAA;
+ color: black;
+ font-weight: normal;
+ padding: 3px;
+}
+
+div.filter-active {
+ background-color: #FFFF00;
+}
+
+div.multioptions_filter {
+ position: absolute;
+ z-index: 100;
+ color: black;
+ background-color: white;
+ border: 1px solid black;
+ padding: 3px 5px;
+ display: none;
+ vertical-align: middle;
+}
+
/* Column titles row */
tr.grid-header-row-0 td {
height: 25px;
Index: admin_templates/js/grid_filters.js
===================================================================
--- admin_templates/js/grid_filters.js (revision 0)
+++ admin_templates/js/grid_filters.js (revision 0)
@@ -0,0 +1,153 @@
+/*
+
+Class used to convert <select multiple="multiple" ...> into div with checkboxes for each option
+
+The select is hidden, but the data is still submitted through hidden control. This class is used for multioptions filter.
+
+Basic usage:
+
+<script type="text/javascript">
+ MultiOptions.ConvertSelect('hidden_id');
+</script>
+
+* @TODO: Make the Search/Close buttons optional.
+* This will make the class flexible and it could be used for other purposes also.
+
+*/
+
+function MultiOptions() {}
+
+MultiOptions.Selectors = [];
+
+MultiOptions.ConvertSelect = function($id, $ajax) {
+ // custom_filters[partner-service][Default][Status][multioptions]
+ $id.match(/custom_filters\[(.*?)\]\[(.*?)\]\[.*?\]\[.*?\]/);
+
+ var $prefix = RegExp.$1;
+ var $grid_name = RegExp.$2;
+ var $select = $('#' + jq($id) + '_select');
+
+ if (!$select.length) {
+ return ;
+ }
+
+ // hide <select> element
+ $select.hide();
+
+ // create div with checkboxes and buttons
+ var $cur_index = MultiOptions.Selectors.length;
+ var $div = $('<div id="' + $id + '_div" class="multioptions_filter"></div>');
+
+ MultiOptions.Selectors.push($id);
+
+ // set defaults for missing phrases
+ if (!phrases['la_btn_SelectAll']) phrases['la_SelectAll'] = 'Select All';
+ if (!phrases['la_btn_OpenMultiFilter']) phrases['la_OpenMultiFilter'] = 'Open Filter';
+ if (!phrases['la_btn_Search']) phrases['la_ToolTip_Search'] = 'Search';
+ if (!phrases['la_btn_Close']) phrases['la_tooltip_close'] = 'Close';
+
+ // create div with checkboxes
+ var $options_div = $('<div></div>');
+
+ // add "Select All" checkbox
+ $options_div.append(
+ '<input type="checkbox" id="_mutlioptions_cb_' + $cur_index + '_all"/>\
+ <label for="_mutlioptions_cb_' + $cur_index + '_all">' + phrases['la_SelectAll'] + '</label><br/>'
+ );
+
+ var $options = $('option', $select);
+
+ // add each <select> option as checkbox to above div
+ $options.each(
+ function () {
+ var $checked = this.selected ? ' checked="checked"' : '';
+
+ $options_div.append(
+ '<input type="checkbox" class="_mutlioptions_cb_' + $cur_index + '" id="_mutlioptions_cb_' + $cur_index + '_' + this.value + '"' + $checked + ' value="' + this.value + '"/>\
+ <label for="_mutlioptions_cb_' + $cur_index + '_' + this.value + '">' + this.text + '</label><br/>'
+ );
+ }
+ );
+
+ // add buttons to search or close filter
+ $div
+ .append($options_div)
+ .append(
+ '<div style="margin-top: 7px; text-align: center">\
+ <input type="button" class="button" value="' + phrases['la_ToolTip_Search'] + '" onclick="search(\'' + $prefix + '\', \'' + $grid_name + '\', ' + parseInt($ajax) + ')"/> \
+ <input type="button" class="button" value="' + phrases['la_tooltip_close'] + '" onclick="MultiOptions.CloseSelector(' + $cur_index + ')">\
+ </div>'
+ );
+
+ $('#' + jq($form_name)).append($div);
+
+ // set click handlers
+ $('#_mutlioptions_cb_' + $cur_index + '_all')
+ .click(
+ function ($e) {
+ MultiOptions.SelectAll($cur_index);
+ }
+ )
+ .attr('checked', $options.length == $options.filter(':selected').length ? 'checked' : '');
+
+ $('input._mutlioptions_cb_' + $cur_index).click(
+ function ($e) {
+ MultiOptions.ItemChecked($cur_index);
+ }
+ );
+
+ // add filter placeholder, used for filter opening filter
+ var $filter = $('<div class="filter" style="cursor: pointer;">' + phrases['la_OpenMultiFilter'] + '</div>');
+
+ if ($select.hasClass('filter-active')) {
+ $filter.addClass('filter-active');
+ }
+
+ $filter
+ .click(
+ function($e) {
+ var $offset = $(this).offset();
+ var $box_left = $offset.left;
+
+ $('#' + jq($id) + '_div').css( {left: 0, top: $offset.top} ).show();
+
+ var $box_width = $('#' + jq($id) + '_div').outerWidth();
+
+ if ($box_left + $box_width > document.body.offsetWidth) {
+ // move left
+ $box_left -= $box_width;
+ }
+
+ $('#' + jq($id) + '_div').css('left', $box_left);
+ }
+ )
+ .insertAfter($select);
+}
+
+MultiOptions.CloseSelector = function(selector_index) {
+ $('#' + jq(MultiOptions.Selectors[selector_index]) + '_div').hide();
+}
+
+MultiOptions.ItemChecked = function(selector_index) {
+ // sync hidden field
+ var $reg_exp = new RegExp('^_mutlioptions_cb_' + selector_index + '_(?!all)([0-9A-Za-z-]+)');
+ update_checkbox_options($reg_exp, MultiOptions.Selectors[selector_index]);
+
+ // update "Select All" checkbox
+ var $select_all = $('#_mutlioptions_cb_' + selector_index + '_all');
+ var $options = $("input[type='checkbox']", '#' + jq(MultiOptions.Selectors[selector_index]) + '_div').not($select_all);
+
+ $select_all.attr('checked', $options.length == $options.filter(':checked').length ? 'checked' : '');
+}
+
+MultiOptions.SelectAll = function(selector_index) {
+ // set all checkbox to match "Select All" checkbox
+ var $select_all = $('#_mutlioptions_cb_' + selector_index + '_all');
+ var $checked = $select_all.attr('checked');
+
+ $("input[type='checkbox']", '#' + jq(MultiOptions.Selectors[selector_index]) + '_div').not($select_all).attr('checked', $checked);
+
+ // sync hidden field
+ var $reg_exp = new RegExp('^_mutlioptions_cb_' + selector_index + '_(?!all)([0-9A-Za-z-]+)');
+ update_checkbox_options($reg_exp, MultiOptions.Selectors[selector_index]);
+}
Property changes on: admin_templates\js\grid_filters.js
___________________________________________________________________
Added: svn:eol-style
+ LF
Index: install/install_data.sql
===================================================================
--- install/install_data.sql (revision 14590)
+++ install/install_data.sql (working copy)
@@ -685,7 +685,7 @@
INSERT INTO Permissions VALUES (DEFAULT, 'in-portal:skins.edit', 11, 1, 1, 0);
INSERT INTO Permissions VALUES (DEFAULT, 'in-portal:skins.delete', 11, 1, 1, 0);
-INSERT INTO Skins VALUES (DEFAULT, 'Default', '/* General elements */\r\n\r\nhtml {\r\n height: 100%;\r\n}\r\n\r\nbody {\r\n font-family: verdana,arial,helvetica,sans-serif;\r\n color: #000000;\r\n overflow-x: auto; overflow-y: auto;\r\n margin: 0px 0px 0px 0px;\r\n text-decoration: none;\r\n}\r\n\r\nbody, td {\r\n /* fix for Firefox, when font-size was not inherited in table cells */\r\n font-size: 9pt;\r\n}\r\n\r\na {\r\n color: #006699;\r\n text-decoration: none;\r\n}\r\n\r\na:hover {\r\n color: #009ff0;\r\n text-decoration: none;\r\n}\r\n\r\nform {\r\n display: inline;\r\n}\r\n\r\nimg { border: 0px; }\r\n\r\nbody.height-100 {\r\n height: 100%;\r\n}\r\n\r\nbody.regular-body {\r\n margin: 0px 10px 5px 10px;\r\n color: #000000;\r\n background-color: @@SectionBgColor@@;\r\n}\r\n\r\nbody.edit-popup {\r\n margin: 0px 0px 0px 0px;\r\n}\r\n\r\ntable.collapsed {\r\n border-collapse: collapse;\r\n}\r\n\r\n.bordered, table.bordered, .bordered-no-bottom {\r\n border: 1px solid #000000;\r\n border-top-width: 0px;\r\n border-collapse: collapse;\r\n}\r\n\r\n.bordered-no-bottom {\r\n border-top-width: 1px;\r\n border-bottom: none;\r\n}\r\n\r\n.login-table td {\r\n padding: 1px;\r\n}\r\n\r\n.disabled {\r\n background-color: #ebebeb;\r\n}\r\n\r\n/* Head frame */\r\ntable.head-table {\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/right_background.png'') top right @@HeadBgColor@@ no-repeat;\r\n}\r\n\r\n.head-table tr td, .head-table tr td a {\r\n color: @@HeadColor@@\r\n}\r\n\r\ndiv#extra_toolbar td.button-active {\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/toolbar_button_background.gif'') bottom left repeat-x;\r\n height: 22px;\r\n}\r\n\r\ndiv#extra_toolbar td.button-active a {\r\n color: black;\r\n text-decoration: none;\r\n}\r\n\r\ntd.kx-block-header, .head-table tr td.kx-block-header{\r\n color: @@HeadBarColor@@;\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/toolbar_background.gif'') repeat-x top left;\r\n /*background-color: @@HeadBarBgColor@@;*/\r\n padding-left: 7px;\r\n padding-right: 7px;\r\n}\r\n\r\na.kx-header-link {\r\n text-decoration: underline;\r\n font-weight: bold;\r\n color: #0080C8;\r\n}\r\n\r\na.kx-header-link:hover {\r\n color: #FFCB05;\r\n text-decoration: none;\r\n}\r\n\r\n.kx-secondary-foreground {\r\n color: #FFFFFF;\r\n /*background-color: @@HeadBarBgColor@@;*/\r\n}\r\n\r\n.kx-login-button {\r\n background-color: #2D79D6;\r\n color: #FFFFFF;\r\n}\r\n\r\n/* General form button (yellow) */\r\n.button {\r\n font-size: 12px;\r\n font-weight: normal;\r\n color: #000000;\r\n background: url(''@@base_url@@/core/admin_templates/img/button_back.gif'') #f9eeae repeat-x;\r\n text-decoration: none;\r\n}\r\n\r\n/* Disabled (grayed-out) form button */\r\n.button-disabled {\r\n font-size: 12px;\r\n font-weight: normal;\r\n color: #676767;\r\n background: url(''@@base_url@@/core/admin_templates/img/button_back_disabled.gif'') #f9eeae repeat-x;\r\n text-decoration: none;\r\n}\r\n\r\n/* Tabs bar */\r\n\r\n.tab, .tab-active {\r\n background-color: #F0F1EB;\r\n padding: 3px 7px 2px 7px;\r\n border-top: 1px solid black;\r\n border-left: 1px solid black;\r\n border-right: 1px solid black;\r\n margin-left: 3px !important;\r\n white-space: nowrap;\r\n}\r\n\r\n.tab-active {\r\n background-color: #4487D9;\r\n}\r\n\r\n.tab a {\r\n color: #4487D9;\r\n font-weight: bold;\r\n}\r\n\r\n.tab-active a {\r\n color: #FFFFFF;\r\n font-weight: bold;\r\n}\r\n\r\na.scroll-left, a.scroll-right {\r\n cursor: pointer;\r\n display: block;\r\n float: left;\r\n height: 18px;\r\n margin: 0px 1px;\r\n width: 18px;\r\n}\r\n\r\na.scroll-left {\r\n background: transparent url(''@@base_url@@/core/admin_templates/img/tabs/left.png'') no-repeat scroll 0 0;\r\n}\r\n\r\na.scroll-right {\r\n background: transparent url(''@@base_url@@/core/admin_templates/img/tabs/right.png'') no-repeat scroll 0 0;\r\n}\r\n\r\na.disabled {\r\n visibility: hidden !important;\r\n}\r\n\r\na.scroll-left:hover, a.scroll-right:hover {\r\n background-position: 0 -18px;\r\n}\r\n\r\ntd.scroll-right-container {\r\n width: 20px;\r\n}\r\n\r\ntd.scroll-right-container.disabled, td.scroll-right-container.disabled * {\r\n width: 0px;\r\n margin: 0px;\r\n}\r\n\r\ntd.scroll-right-container.disabled br {\r\n display: none;\r\n}\r\n\r\n/* Toolbar */\r\n\r\n.toolbar {\r\n font-size: 8pt;\r\n border: 1px solid #000000;\r\n border-width: 0px 1px 1px 1px;\r\n background-color: @@ToolbarBgColor@@;\r\n border-collapse: collapse;\r\n}\r\n\r\n.toolbar td {\r\n height: 100%;\r\n}\r\n\r\n.toolbar-button, .toolbar-button-disabled, .toolbar-button-over {\r\n float: left;\r\n text-align: center;\r\n font-size: 8pt;\r\n padding: 5px 5px 5px 5px;\r\n vertical-align: middle;\r\n color: #006F99;\r\n}\r\n\r\n.toolbar-button-over {\r\n color: #000;\r\n}\r\n\r\n.toolbar-button-disabled {\r\n color: #444;\r\n}\r\n\r\n/* Scrollable Grids */\r\n\r\n\r\n.layout-only-table td {\r\n border: none !important;\r\n}\r\n\r\n/* Main Grid class */\r\n.grid-scrollable {\r\n padding: 0px;\r\n border: 1px solid black !important;\r\n border-top: none !important;\r\n}\r\n\r\n/* Div generated by js, which contains all the scrollable grid elements, affects the style of scrollable area without data (if there are too few rows) */\r\n.grid-container {\r\n background-color: #fff;\r\n}\r\n\r\n.grid-container table {\r\n border-collapse: collapse;\r\n}\r\n\r\n/* Inner div generated in each data-cell */\r\n.grid-cell-div {\r\n overflow: hidden;\r\n height: auto;\r\n}\r\n\r\n/* Main row definition */\r\n.grid-data-row td, .grid-data-row-selected td, .grid-data-row-even-selected td, .grid-data-row-mouseover td, .table-color1, .table-color2 {\r\n font-weight: normal;\r\n color: @@OddColor@@;\r\n background-color: @@OddBgColor@@;\r\n padding: 3px 5px 3px 5px;\r\n overflow: hidden;\r\n border-right: 1px solid #c9c9c9;\r\n}\r\n.grid-data-row-even td, .table-color2 {\r\n background-color: @@EvenBgColor@@;\r\n color: @@EvenColor@@;\r\n}\r\n.grid-data-row td a, .grid-data-row-selected td a, .grid-data-row-mouseover td a {\r\n text-decoration: underline;\r\n}\r\n\r\n/* mouse-over rows */\r\n.grid-data-row-mouseover td, table tr.grid-data-row[_row_highlighted] td {\r\n background: #FFFDF4;\r\n}\r\n\r\n/* Selected row, applies to both checkbox and data areas */\r\n.grid-data-row-selected td, table tr.grid-data-row[_row_selected] td {\r\n background: #FEF2D6;\r\n}\r\n\r\n.grid-data-row-even-selected td, .grid-data-row-even[_row_selected] td {\r\n background: #FFF7E0;\r\n}\r\n\r\n/* General header cell definition */\r\n.grid-header-row td {\r\n font-weight: bold;\r\n background-color: @@ColumnTitlesBgColor@@;\r\n text-decoration: none;\r\n padding: 3px 5px 3px 5px;\r\n color: @@ColumnTitlesColor@@;\r\n border-right: none;\r\n text-align: left;\r\n vertical-align: middle !important;\r\n white-space: nowrap;\r\n border-right: 1px solid #777;\r\n}\r\n\r\n/* Filters row */\r\ntr.grid-header-row-1 td {\r\n background-color: @@FiltersBgColor@@;\r\n border-bottom: 1px solid black;\r\n}\r\n\r\n/* Grid Filters */\r\ntable.range-filter {\r\n width: 100%;\r\n}\r\n\r\n.range-filter td {\r\n padding: 0px 0px 2px 2px !important;\r\n border: none !important;\r\n font-size: 8pt !important;\r\n font-weight: normal !important;\r\n text-align: left;\r\n color: #000000 !important;\r\n}\r\n\r\ninput.filter, select.filter, input.filter-active, select.filter-active {\r\n margin-bottom: 0px;\r\n border: 1px solid #aaa;\r\n}\r\n\r\ninput.filter-active {\r\n background-color: #FFFF00;\r\n}\r\n\r\nselect.filter-active {\r\n background-color: #FFFF00;\r\n}\r\n\r\n/* Column titles row */\r\ntr.grid-header-row-0 td {\r\n height: 25px;\r\n font-weight: bold;\r\n background-color: @@ColumnTitlesBgColor@@;\r\n color: @@ColumnTitlesColor@@;\r\n border-bottom: 1px solid black;\r\n}\r\n\r\ntr.grid-header-row-0 td a {\r\n color: @@ColumnTitlesColor@@;\r\n}\r\n\r\ntr.grid-header-row-0 td a:hover {\r\n color: #FFCC00;\r\n}\r\n\r\n\r\n.grid-footer-row td {\r\n background-color: #D7D7D7;\r\n font-weight: bold;\r\n border-right: 1px solid #C9C9C9;\r\n padding: 3px 5px 3px 5px;\r\n}\r\n\r\ntd.grid-header-last-cell, td.grid-data-last-cell, td.grid-footer-last-cell {\r\n border-right: none !important;\r\n}\r\n\r\ntd.grid-data-col-0, td.grid-data-col-0 div {\r\n text-align: center;\r\n vertical-align: middle !important;\r\n}\r\n\r\ntr.grid-header-row-1 td.grid-header-col-1 {\r\n text-align: center;\r\n vertical-align: middle !important;\r\n}\r\n\r\ntr.grid-header-row-1 td.grid-header-col-1 div {\r\n display: table-cell;\r\n vertical-align: middle;\r\n}\r\n\r\n.grid-status-bar {\r\n border: 1px solid black;\r\n border-top: none;\r\n padding: 0px;\r\n width: 100%;\r\n border-collapse: collapse;\r\n height: 30px;\r\n}\r\n\r\n.grid-status-bar td {\r\n background-color: @@TitleBarBgColor@@;\r\n color: @@TitleBarColor@@;\r\n font-size: 11pt;\r\n font-weight: normal;\r\n padding: 2px 8px 2px 8px;\r\n}\r\n\r\n/* /Scrollable Grids */\r\n\r\n\r\n/* Forms */\r\ntable.edit-form {\r\n border: none;\r\n border-top-width: 0px;\r\n border-collapse: collapse;\r\n width: 100%;\r\n}\r\n\r\n.edit-form-odd, .edit-form-even {\r\n padding: 0px;\r\n}\r\n\r\n.subsectiontitle {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n background-color: #4A92CE;\r\n color: #fff;\r\n height: 25px;\r\n border-top: 1px solid black;\r\n vertical-align: middle;\r\n}\r\n\r\n/* remove top-border from first sub-section element */\r\ntable.edit-form .subsectiontitle:first-child, table.bordered .subsectiontitle:first-child {\r\n border-top-width: 0;\r\n}\r\n\r\n.subsectiontitle td {\r\n vertical-align: middle;\r\n /*padding: 3px 5px 3px 5px;*/\r\n padding: 1px 5px;\r\n}\r\n\r\n.label-cell {\r\n background: #DEE7F6 url(''@@base_url@@/core/admin_templates/img/bgr_input_name_line.gif'') no-repeat right bottom;\r\n font: 12px arial, sans-serif;\r\n padding: 4px 20px;\r\n width: 160px;\r\n}\r\n\r\n.control-mid {\r\n width: 13px;\r\n border-left: 1px solid #7A95C2;\r\n background: #fff url(''@@base_url@@/core/admin_templates/img/bgr_mid.gif'') repeat-x left bottom;\r\n}\r\n\r\n.control-cell {\r\n font: 11px arial, sans-serif;\r\n padding: 4px 10px 5px 5px;\r\n background: #fff url(''@@base_url@@/core/admin_templates/img/bgr_input_line.gif'') no-repeat left bottom;\r\n width: auto;\r\n vertical-align: middle;\r\n}\r\n\r\n.label-cell-filler {\r\n background: #DEE7F6 none;\r\n}\r\n.control-mid-filler {\r\n background: #fff none;\r\n border-left: 1px solid #7A95C2;\r\n}\r\n.control-cell-filler {\r\n background: #fff none;\r\n}\r\n\r\n.error {\r\n color: red;\r\n}\r\n.error-cell {\r\n color: red;\r\n}\r\n\r\n.field-required {\r\n color: red;\r\n}\r\n\r\n.warning-table {\r\n background-color: #F0F1EB;\r\n border: 1px solid #000000;\r\n border-collapse: collapse;\r\n border-top-width: 0px;\r\n}\r\n\r\n.form-warning {\r\n color: red;\r\n font-size: 11px;\r\n}\r\n\r\n.priority {\r\n color: red;\r\n padding-left: 1px;\r\n padding-right: 1px;\r\n font-size: 11px;\r\n}\r\n\r\n.small-statistics {\r\n font-size: 11px;\r\n color: #707070;\r\n}\r\n\r\n.req-note {\r\n font-style: italic;\r\n color: #333;\r\n}\r\n\r\n#scroll_container table.tableborder {\r\n border-collapse: separate\r\n}\r\n\r\n/* Uploader */\r\n.uploader-queue div.file {\r\n font-size: 11px;\r\n border: 1px solid #7F99C5;\r\n padding: 3px;\r\n background-color: #DEE7F6;\r\n margin-bottom: 2px;\r\n}\r\n\r\n.uploader-queue .left {\r\n float: left;\r\n vertical-align: top;\r\n}\r\n\r\n.uploader-queue .file-label {\r\n margin-left: 5px;\r\n}\r\n\r\n.uploader-queue .preview .delete-checkbox {\r\n margin-top: -3px;\r\n}\r\n\r\n.uploader-queue .progress-container {\r\n margin: 2px 5px 0px 5px;\r\n}\r\n\r\n.uploader-queue .progress-empty {\r\n width: 150px;\r\n height: 9px;\r\n border: 1px solid black;\r\n background: url(''@@base_url@@/core/admin_templates/img/progress_left.gif'') repeat-x;\r\n}\r\n\r\n.uploader-queue .progress-full {\r\n height: 9px;\r\n background: url(''@@base_url@@/core/admin_templates/img/progress_done.gif'');\r\n}\r\n\r\n.uploader-queue .thumbnail {\r\n /*margin-bottom: 2px;*/\r\n border: 1px solid black;\r\n background-color: grey;\r\n}\r\n\r\n/* To be sorted */\r\nspan#category_path, span#category_path a {\r\n color: #FFFFFF;\r\n}\r\n\r\nspan#category_path a {\r\n text-decoration: underline;\r\n}\r\n\r\n/* Section title, right to the big icon */\r\n.admintitle {\r\n font-size: 16pt;\r\n font-weight: bold;\r\n color: @@SectionColor@@;\r\n text-decoration: none;\r\n}\r\n\r\n/* Left side of bluebar */\r\n.header_left_bg {\r\n background-color: @@TitleBarBgColor@@;\r\n background-image: none;\r\n padding-left: 5px;\r\n}\r\n\r\n/* Right side of bluebar */\r\n.tablenav, tablenav a {\r\n font-size: 11pt;\r\n font-weight: bold;\r\n color: @@TitleBarColor@@;\r\n\r\n text-decoration: none;\r\n background-color: @@TitleBarBgColor@@;\r\n background-image: none;\r\n}\r\n\r\n/* Section title in the bluebar * -- why ''link''? :S */\r\n.tablenav_link {\r\n font-size: 11pt;\r\n font-weight: bold;\r\n color: @@TitleBarColor@@;\r\n text-decoration: none;\r\n}\r\n\r\n/* Active page in top and bottom bluebars pagination */\r\n.current_page {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n background-color: #fff;\r\n color: #2D79D6;\r\n padding: 3px 2px 3px 3px;\r\n}\r\n\r\n/* Other pages and arrows in pagination on blue */\r\n.nav_url {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n color: #fff;\r\n padding: 3px 2px 3px 3px;\r\n}\r\n\r\n/* Tree */\r\n.tree-body {\r\n background-color: @@TreeBgColor@@;\r\n height: 100%\r\n}\r\n\r\n.tree_head.td, .tree_head, .tree_head:hover {\r\n font-weight: bold;\r\n font-size: 10px;\r\n color: #FFFFFF;\r\n font-family: Verdana, Arial;\r\n text-decoration: none;\r\n}\r\n\r\n.tree {\r\n padding: 0px;\r\n border: none;\r\n border-collapse: collapse;\r\n}\r\n\r\n.tree tr td {\r\n padding: 0px;\r\n margin: 0px;\r\n font-family: helvetica, arial, verdana,;\r\n font-size: 11px;\r\n white-space: nowrap;\r\n}\r\n\r\n.tree tr td a {\r\n font-size: 11px;\r\n color: @@TreeColor@@;\r\n font-family: Helvetica, Arial, Verdana;\r\n text-decoration: none;\r\n padding: 2px;\r\n}\r\n\r\n.tree tr td a:hover, .tree tr td a.debug-only-item:hover {\r\n color: @@TreeHoverColor@@;\r\n}\r\n\r\n.tree tr.highlighted td a, .tree tr.highlighted td a.debug-only-item {\r\n color: @@TreeHighColor@@;\r\n background-color: @@TreeHighBgColor@@;\r\n}\r\n\r\n.tree tr.highlighted td a:hover {\r\n color: @@TreeHighHoverColor@@;\r\n}\r\n\r\n.tree tr td a.debug-only-item {\r\n color: grey;\r\n}\r\n\r\n/* Ajax Dropdown */\r\n.suggest-box {\r\n border: 1px solid #999;\r\n background-color: #fff;\r\n}\r\n\r\n.suggest-item, .suggest-item-over {\r\n padding: 1px 2px 0px 2px;\r\n font-family: arial,verdana;\r\n font-size: 12px;\r\n}\r\n\r\n.suggest-item-over {\r\n background-color: #3366CC;\r\n color: #fff;\r\n}\r\n\r\n/* Dashboard Summary Boxes */\r\n.summary-box {\r\n border: 1px solid black;\r\n margin-bottom: 4px;\r\n}\r\n\r\n.summary-box .title {\r\n color: white;\r\n font-weight: bold;\r\n padding: 6px 5px;\r\n vertical-align: middle;\r\n background-color: #4A92CE;\r\n border-bottom: 1px solid black;\r\n}\r\n\r\n.summary-box .content {\r\n padding: 4px;\r\n background-color: #F6F6F6;\r\n}\r\n\r\n.summary-box .group {\r\n border-bottom: 1px solid black;\r\n margin-bottom: 10px;\r\n padding: 0 0 10px 10px;\r\n}\r\n\r\n.summary-box .group.last {\r\n border-width: 0px;\r\n margin-bottom: 0;\r\n padding-bottom: 5px;\r\n}\r\n\r\n.summary-box h4 {\r\n margin: 0;\r\n padding: 0 0 3px 0;\r\n font-size: 11px;\r\n font-weight: bold;\r\n}\r\n\r\n.summary-box .hint {\r\n font-size: 10px;\r\n color: grey;\r\n margin-bottom: 3px;\r\n}\r\n\r\n.summary-box .hint .cache-key {\r\n margin-bottom: 7px;\r\n margin-left: 3px;\r\n}\r\n\r\n.summary-box ul {\r\n margin-top: 5px;\r\n margin-bottom: 3px;\r\n padding-left: 30px;\r\n}\r\n\r\n.summary-box li {\r\n padding-bottom: 4px;\r\n}', 'in-portal_logo_img.jpg', 'in-portal_logo_img2.jpg', 'in-portal_logo_login.gif', 'a:22:{s:11:"HeadBgColor";a:2:{s:11:"Description";s:27:"Head frame background color";s:5:"Value";s:7:"#007BF4";}s:9:"HeadColor";a:2:{s:11:"Description";s:21:"Head frame text color";s:5:"Value";s:7:"#FFFFFF";}s:14:"SectionBgColor";a:2:{s:11:"Description";s:28:"Section bar background color";s:5:"Value";s:7:"#FFFFFF";}s:12:"SectionColor";a:2:{s:11:"Description";s:22:"Section bar text color";s:5:"Value";s:7:"#2D79D6";}s:12:"HeadBarColor";a:1:{s:5:"Value";s:7:"#000000";}s:14:"HeadBarBgColor";a:1:{s:5:"Value";s:7:"#1961B8";}s:13:"TitleBarColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:15:"TitleBarBgColor";a:1:{s:5:"Value";s:7:"#2D79D6";}s:14:"ToolbarBgColor";a:1:{s:5:"Value";s:7:"#F0F1EB";}s:14:"FiltersBgColor";a:1:{s:5:"Value";s:7:"#D7D7D7";}s:17:"ColumnTitlesColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:19:"ColumnTitlesBgColor";a:1:{s:5:"Value";s:7:"#999999";}s:8:"OddColor";a:1:{s:5:"Value";s:7:"#000000";}s:10:"OddBgColor";a:1:{s:5:"Value";s:7:"#F6F6F6";}s:9:"EvenColor";a:1:{s:5:"Value";s:7:"#000000";}s:11:"EvenBgColor";a:1:{s:5:"Value";s:7:"#EBEBEB";}s:9:"TreeColor";a:1:{s:5:"Value";s:7:"#000000";}s:14:"TreeHoverColor";a:1:{s:5:"Value";s:7:"#009FF0";}s:13:"TreeHighColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:18:"TreeHighHoverColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:15:"TreeHighBgColor";a:1:{s:5:"Value";s:7:"#4A92CE";}s:11:"TreeBgColor";a:1:{s:5:"Value";s:7:"#DCECF6";}}', 1285147750, 1);
+INSERT INTO Skins VALUES (DEFAULT, 'Default', '/* General elements */\r\n\r\nhtml {\r\n height: 100%;\r\n}\r\n\r\nbody {\r\n font-family: verdana,arial,helvetica,sans-serif;\r\n color: #000000;\r\n overflow-x: auto; overflow-y: auto;\r\n margin: 0px 0px 0px 0px;\r\n text-decoration: none;\r\n}\r\n\r\nbody, td {\r\n /* fix for Firefox, when font-size was not inherited in table cells */\r\n font-size: 9pt;\r\n}\r\n\r\na {\r\n color: #006699;\r\n text-decoration: none;\r\n}\r\n\r\na:hover {\r\n color: #009ff0;\r\n text-decoration: none;\r\n}\r\n\r\nform {\r\n display: inline;\r\n}\r\n\r\nimg { border: 0px; }\r\n\r\nbody.height-100 {\r\n height: 100%;\r\n}\r\n\r\nbody.regular-body {\r\n margin: 0px 10px 5px 10px;\r\n color: #000000;\r\n background-color: @@SectionBgColor@@;\r\n}\r\n\r\nbody.edit-popup {\r\n margin: 0px 0px 0px 0px;\r\n}\r\n\r\ntable.collapsed {\r\n border-collapse: collapse;\r\n}\r\n\r\n.bordered, table.bordered, .bordered-no-bottom {\r\n border: 1px solid #000000;\r\n border-top-width: 0px;\r\n border-collapse: collapse;\r\n}\r\n\r\n.bordered-no-bottom {\r\n border-top-width: 1px;\r\n border-bottom: none;\r\n}\r\n\r\n.login-table td {\r\n padding: 1px;\r\n}\r\n\r\n.disabled {\r\n background-color: #ebebeb;\r\n}\r\n\r\n/* Head frame */\r\ntable.head-table {\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/right_background.png'') top right @@HeadBgColor@@ no-repeat;\r\n}\r\n\r\n.head-table tr td, .head-table tr td a {\r\n color: @@HeadColor@@\r\n}\r\n\r\ndiv#extra_toolbar td.button-active {\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/toolbar_button_background.gif'') bottom left repeat-x;\r\n height: 22px;\r\n}\r\n\r\ndiv#extra_toolbar td.button-active a {\r\n color: black;\r\n text-decoration: none;\r\n}\r\n\r\ntd.kx-block-header, .head-table tr td.kx-block-header{\r\n color: @@HeadBarColor@@;\r\n background: url(''@@base_url@@/core/admin_templates/img/top_frame/toolbar_background.gif'') repeat-x top left;\r\n /*background-color: @@HeadBarBgColor@@;*/\r\n padding-left: 7px;\r\n padding-right: 7px;\r\n}\r\n\r\na.kx-header-link {\r\n text-decoration: underline;\r\n font-weight: bold;\r\n color: #0080C8;\r\n}\r\n\r\na.kx-header-link:hover {\r\n color: #FFCB05;\r\n text-decoration: none;\r\n}\r\n\r\n.kx-secondary-foreground {\r\n color: #FFFFFF;\r\n /*background-color: @@HeadBarBgColor@@;*/\r\n}\r\n\r\n.kx-login-button {\r\n background-color: #2D79D6;\r\n color: #FFFFFF;\r\n}\r\n\r\n/* General form button (yellow) */\r\n.button {\r\n font-size: 12px;\r\n font-weight: normal;\r\n color: #000000;\r\n background: url(''@@base_url@@/core/admin_templates/img/button_back.gif'') #f9eeae repeat-x;\r\n text-decoration: none;\r\n}\r\n\r\n/* Disabled (grayed-out) form button */\r\n.button-disabled {\r\n font-size: 12px;\r\n font-weight: normal;\r\n color: #676767;\r\n background: url(''@@base_url@@/core/admin_templates/img/button_back_disabled.gif'') #f9eeae repeat-x;\r\n text-decoration: none;\r\n}\r\n\r\n/* Tabs bar */\r\n\r\n.tab, .tab-active {\r\n background-color: #F0F1EB;\r\n padding: 3px 7px 2px 7px;\r\n border-top: 1px solid black;\r\n border-left: 1px solid black;\r\n border-right: 1px solid black;\r\n margin-left: 3px !important;\r\n white-space: nowrap;\r\n}\r\n\r\n.tab-active {\r\n background-color: #4487D9;\r\n}\r\n\r\n.tab a {\r\n color: #4487D9;\r\n font-weight: bold;\r\n}\r\n\r\n.tab-active a {\r\n color: #FFFFFF;\r\n font-weight: bold;\r\n}\r\n\r\na.scroll-left, a.scroll-right {\r\n cursor: pointer;\r\n display: block;\r\n float: left;\r\n height: 18px;\r\n margin: 0px 1px;\r\n width: 18px;\r\n}\r\n\r\na.scroll-left {\r\n background: transparent url(''@@base_url@@/core/admin_templates/img/tabs/left.png'') no-repeat scroll 0 0;\r\n}\r\n\r\na.scroll-right {\r\n background: transparent url(''@@base_url@@/core/admin_templates/img/tabs/right.png'') no-repeat scroll 0 0;\r\n}\r\n\r\na.disabled {\r\n visibility: hidden !important;\r\n}\r\n\r\na.scroll-left:hover, a.scroll-right:hover {\r\n background-position: 0 -18px;\r\n}\r\n\r\ntd.scroll-right-container {\r\n width: 20px;\r\n}\r\n\r\ntd.scroll-right-container.disabled, td.scroll-right-container.disabled * {\r\n width: 0px;\r\n margin: 0px;\r\n}\r\n\r\ntd.scroll-right-container.disabled br {\r\n display: none;\r\n}\r\n\r\n/* Toolbar */\r\n\r\n.toolbar {\r\n font-size: 8pt;\r\n border: 1px solid #000000;\r\n border-width: 0px 1px 1px 1px;\r\n background-color: @@ToolbarBgColor@@;\r\n border-collapse: collapse;\r\n}\r\n\r\n.toolbar td {\r\n height: 100%;\r\n}\r\n\r\n.toolbar-button, .toolbar-button-disabled, .toolbar-button-over {\r\n float: left;\r\n text-align: center;\r\n font-size: 8pt;\r\n padding: 5px 5px 5px 5px;\r\n vertical-align: middle;\r\n color: #006F99;\r\n}\r\n\r\n.toolbar-button-over {\r\n color: #000;\r\n}\r\n\r\n.toolbar-button-disabled {\r\n color: #444;\r\n}\r\n\r\n/* Scrollable Grids */\r\n\r\n\r\n.layout-only-table td {\r\n border: none !important;\r\n}\r\n\r\n/* Main Grid class */\r\n.grid-scrollable {\r\n padding: 0px;\r\n border: 1px solid black !important;\r\n border-top: none !important;\r\n}\r\n\r\n/* Div generated by js, which contains all the scrollable grid elements, affects the style of scrollable area without data (if there are too few rows) */\r\n.grid-container {\r\n background-color: #fff;\r\n}\r\n\r\n.grid-container table {\r\n border-collapse: collapse;\r\n}\r\n\r\n/* Inner div generated in each data-cell */\r\n.grid-cell-div {\r\n overflow: hidden;\r\n height: auto;\r\n}\r\n\r\n/* Main row definition */\r\n.grid-data-row td, .grid-data-row-selected td, .grid-data-row-even-selected td, .grid-data-row-mouseover td, .table-color1, .table-color2 {\r\n font-weight: normal;\r\n color: @@OddColor@@;\r\n background-color: @@OddBgColor@@;\r\n padding: 3px 5px 3px 5px;\r\n overflow: hidden;\r\n border-right: 1px solid #c9c9c9;\r\n}\r\n.grid-data-row-even td, .table-color2 {\r\n background-color: @@EvenBgColor@@;\r\n color: @@EvenColor@@;\r\n}\r\n.grid-data-row td a, .grid-data-row-selected td a, .grid-data-row-mouseover td a {\r\n text-decoration: underline;\r\n}\r\n\r\n/* mouse-over rows */\r\n.grid-data-row-mouseover td, table tr.grid-data-row[_row_highlighted] td {\r\n background: #FFFDF4;\r\n}\r\n\r\n/* Selected row, applies to both checkbox and data areas */\r\n.grid-data-row-selected td, table tr.grid-data-row[_row_selected] td {\r\n background: #FEF2D6;\r\n}\r\n\r\n.grid-data-row-even-selected td, .grid-data-row-even[_row_selected] td {\r\n background: #FFF7E0;\r\n}\r\n\r\n/* General header cell definition */\r\n.grid-header-row td {\r\n font-weight: bold;\r\n background-color: @@ColumnTitlesBgColor@@;\r\n text-decoration: none;\r\n padding: 3px 5px 3px 5px;\r\n color: @@ColumnTitlesColor@@;\r\n border-right: none;\r\n text-align: left;\r\n vertical-align: middle !important;\r\n white-space: nowrap;\r\n border-right: 1px solid #777;\r\n}\r\n\r\n/* Filters row */\r\ntr.grid-header-row-1 td {\r\n background-color: @@FiltersBgColor@@;\r\n border-bottom: 1px solid black;\r\n}\r\n\r\n/* Grid Filters */\r\ntable.range-filter {\r\n width: 100%;\r\n}\r\n\r\n.range-filter td {\r\n padding: 0px 0px 2px 2px !important;\r\n border: none !important;\r\n font-size: 8pt !important;\r\n font-weight: normal !important;\r\n text-align: left;\r\n color: #000000 !important;\r\n}\r\n\r\ninput.filter, select.filter, input.filter-active, select.filter-active {\r\n margin-bottom: 0px;\r\n border: 1px solid #aaa;\r\n}\r\n\r\ninput.filter-active {\r\n background-color: #FFFF00;\r\n}\r\n\r\nselect.filter-active {\r\n background-color: #FFFF00;\r\n}\r\n\r\ndiv.filter, div.filter-active {\r\n background-color: white;\r\n border: 1px solid #AAAAAA;\r\n color: black;\r\n font-weight: normal;\r\n padding: 3px;\r\n}\r\n\r\ndiv.filter-active {\r\n background-color: #FFFF00;\r\n}\r\n\r\ndiv.multioptions_filter {\r\n position: absolute;\r\n z-index: 100;\r\n color: black;\r\n background-color: white;\r\n border: 1px solid black;\r\n padding: 3px 5px;\r\n display: none;\r\n vertical-align: middle;\r\n}\r\n\r\n/* Column titles row */\r\ntr.grid-header-row-0 td {\r\n height: 25px;\r\n font-weight: bold;\r\n background-color: @@ColumnTitlesBgColor@@;\r\n color: @@ColumnTitlesColor@@;\r\n border-bottom: 1px solid black;\r\n}\r\n\r\ntr.grid-header-row-0 td a {\r\n color: @@ColumnTitlesColor@@;\r\n}\r\n\r\ntr.grid-header-row-0 td a:hover {\r\n color: #FFCC00;\r\n}\r\n\r\n\r\n.grid-footer-row td {\r\n background-color: #D7D7D7;\r\n font-weight: bold;\r\n border-right: 1px solid #C9C9C9;\r\n padding: 3px 5px 3px 5px;\r\n}\r\n\r\ntd.grid-header-last-cell, td.grid-data-last-cell, td.grid-footer-last-cell {\r\n border-right: none !important;\r\n}\r\n\r\ntd.grid-data-col-0, td.grid-data-col-0 div {\r\n text-align: center;\r\n vertical-align: middle !important;\r\n}\r\n\r\ntr.grid-header-row-1 td.grid-header-col-1 {\r\n text-align: center;\r\n vertical-align: middle !important;\r\n}\r\n\r\ntr.grid-header-row-1 td.grid-header-col-1 div {\r\n display: table-cell;\r\n vertical-align: middle;\r\n}\r\n\r\n.grid-status-bar {\r\n border: 1px solid black;\r\n border-top: none;\r\n padding: 0px;\r\n width: 100%;\r\n border-collapse: collapse;\r\n height: 30px;\r\n}\r\n\r\n.grid-status-bar td {\r\n background-color: @@TitleBarBgColor@@;\r\n color: @@TitleBarColor@@;\r\n font-size: 11pt;\r\n font-weight: normal;\r\n padding: 2px 8px 2px 8px;\r\n}\r\n\r\n/* /Scrollable Grids */\r\n\r\n\r\n/* Forms */\r\ntable.edit-form {\r\n border: none;\r\n border-top-width: 0px;\r\n border-collapse: collapse;\r\n width: 100%;\r\n}\r\n\r\n.edit-form-odd, .edit-form-even {\r\n padding: 0px;\r\n}\r\n\r\n.subsectiontitle {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n background-color: #4A92CE;\r\n color: #fff;\r\n height: 25px;\r\n border-top: 1px solid black;\r\n vertical-align: middle;\r\n}\r\n\r\n/* remove top-border from first sub-section element */\r\ntable.edit-form .subsectiontitle:first-child, table.bordered .subsectiontitle:first-child {\r\n border-top-width: 0;\r\n}\r\n\r\n.subsectiontitle td {\r\n vertical-align: middle;\r\n /*padding: 3px 5px 3px 5px;*/\r\n padding: 1px 5px;\r\n}\r\n\r\n.label-cell {\r\n background: #DEE7F6 url(''@@base_url@@/core/admin_templates/img/bgr_input_name_line.gif'') no-repeat right bottom;\r\n font: 12px arial, sans-serif;\r\n padding: 4px 20px;\r\n width: 160px;\r\n}\r\n\r\n.control-mid {\r\n width: 13px;\r\n border-left: 1px solid #7A95C2;\r\n background: #fff url(''@@base_url@@/core/admin_templates/img/bgr_mid.gif'') repeat-x left bottom;\r\n}\r\n\r\n.control-cell {\r\n font: 11px arial, sans-serif;\r\n padding: 4px 10px 5px 5px;\r\n background: #fff url(''@@base_url@@/core/admin_templates/img/bgr_input_line.gif'') no-repeat left bottom;\r\n width: auto;\r\n vertical-align: middle;\r\n}\r\n\r\n.label-cell-filler {\r\n background: #DEE7F6 none;\r\n}\r\n.control-mid-filler {\r\n background: #fff none;\r\n border-left: 1px solid #7A95C2;\r\n}\r\n.control-cell-filler {\r\n background: #fff none;\r\n}\r\n\r\n.error {\r\n color: red;\r\n}\r\n.error-cell {\r\n color: red;\r\n}\r\n\r\n.field-required {\r\n color: red;\r\n}\r\n\r\n.warning-table {\r\n background-color: #F0F1EB;\r\n border: 1px solid #000000;\r\n border-collapse: collapse;\r\n border-top-width: 0px;\r\n}\r\n\r\n.form-warning {\r\n color: red;\r\n font-size: 11px;\r\n}\r\n\r\n.priority {\r\n color: red;\r\n padding-left: 1px;\r\n padding-right: 1px;\r\n font-size: 11px;\r\n}\r\n\r\n.small-statistics {\r\n font-size: 11px;\r\n color: #707070;\r\n}\r\n\r\n.req-note {\r\n font-style: italic;\r\n color: #333;\r\n}\r\n\r\n#scroll_container table.tableborder {\r\n border-collapse: separate\r\n}\r\n\r\n/* Uploader */\r\n.uploader-queue div.file {\r\n font-size: 11px;\r\n border: 1px solid #7F99C5;\r\n padding: 3px;\r\n background-color: #DEE7F6;\r\n margin-bottom: 2px;\r\n}\r\n\r\n.uploader-queue .left {\r\n float: left;\r\n vertical-align: top;\r\n}\r\n\r\n.uploader-queue .file-label {\r\n margin-left: 5px;\r\n}\r\n\r\n.uploader-queue .preview .delete-checkbox {\r\n margin-top: -3px;\r\n}\r\n\r\n.uploader-queue .progress-container {\r\n margin: 2px 5px 0px 5px;\r\n}\r\n\r\n.uploader-queue .progress-empty {\r\n width: 150px;\r\n height: 9px;\r\n border: 1px solid black;\r\n background: url(''@@base_url@@/core/admin_templates/img/progress_left.gif'') repeat-x;\r\n}\r\n\r\n.uploader-queue .progress-full {\r\n height: 9px;\r\n background: url(''@@base_url@@/core/admin_templates/img/progress_done.gif'');\r\n}\r\n\r\n.uploader-queue .thumbnail {\r\n /*margin-bottom: 2px;*/\r\n border: 1px solid black;\r\n background-color: grey;\r\n}\r\n\r\n/* To be sorted */\r\nspan#category_path, span#category_path a {\r\n color: #FFFFFF;\r\n}\r\n\r\nspan#category_path a {\r\n text-decoration: underline;\r\n}\r\n\r\n/* Section title, right to the big icon */\r\n.admintitle {\r\n font-size: 16pt;\r\n font-weight: bold;\r\n color: @@SectionColor@@;\r\n text-decoration: none;\r\n}\r\n\r\n/* Left side of bluebar */\r\n.header_left_bg {\r\n background-color: @@TitleBarBgColor@@;\r\n background-image: none;\r\n padding-left: 5px;\r\n}\r\n\r\n/* Right side of bluebar */\r\n.tablenav, tablenav a {\r\n font-size: 11pt;\r\n font-weight: bold;\r\n color: @@TitleBarColor@@;\r\n\r\n text-decoration: none;\r\n background-color: @@TitleBarBgColor@@;\r\n background-image: none;\r\n}\r\n\r\n/* Section title in the bluebar * -- why ''link''? :S */\r\n.tablenav_link {\r\n font-size: 11pt;\r\n font-weight: bold;\r\n color: @@TitleBarColor@@;\r\n text-decoration: none;\r\n}\r\n\r\n/* Active page in top and bottom bluebars pagination */\r\n.current_page {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n background-color: #fff;\r\n color: #2D79D6;\r\n padding: 3px 2px 3px 3px;\r\n}\r\n\r\n/* Other pages and arrows in pagination on blue */\r\n.nav_url {\r\n font-size: 10pt;\r\n font-weight: bold;\r\n color: #fff;\r\n padding: 3px 2px 3px 3px;\r\n}\r\n\r\n/* Tree */\r\n.tree-body {\r\n background-color: @@TreeBgColor@@;\r\n height: 100%\r\n}\r\n\r\n.tree_head.td, .tree_head, .tree_head:hover {\r\n font-weight: bold;\r\n font-size: 10px;\r\n color: #FFFFFF;\r\n font-family: Verdana, Arial;\r\n text-decoration: none;\r\n}\r\n\r\n.tree {\r\n padding: 0px;\r\n border: none;\r\n border-collapse: collapse;\r\n}\r\n\r\n.tree tr td {\r\n padding: 0px;\r\n margin: 0px;\r\n font-family: helvetica, arial, verdana,;\r\n font-size: 11px;\r\n white-space: nowrap;\r\n}\r\n\r\n.tree tr td a {\r\n font-size: 11px;\r\n color: @@TreeColor@@;\r\n font-family: Helvetica, Arial, Verdana;\r\n text-decoration: none;\r\n padding: 2px;\r\n}\r\n\r\n.tree tr td a:hover, .tree tr td a.debug-only-item:hover {\r\n color: @@TreeHoverColor@@;\r\n}\r\n\r\n.tree tr.highlighted td a, .tree tr.highlighted td a.debug-only-item {\r\n color: @@TreeHighColor@@;\r\n background-color: @@TreeHighBgColor@@;\r\n}\r\n\r\n.tree tr.highlighted td a:hover {\r\n color: @@TreeHighHoverColor@@;\r\n}\r\n\r\n.tree tr td a.debug-only-item {\r\n color: grey;\r\n}\r\n\r\n/* Ajax Dropdown */\r\n.suggest-box {\r\n border: 1px solid #999;\r\n background-color: #fff;\r\n}\r\n\r\n.suggest-item, .suggest-item-over {\r\n padding: 1px 2px 0px 2px;\r\n font-family: arial,verdana;\r\n font-size: 12px;\r\n}\r\n\r\n.suggest-item-over {\r\n background-color: #3366CC;\r\n color: #fff;\r\n}\r\n\r\n/* Dashboard Summary Boxes */\r\n.summary-box {\r\n border: 1px solid black;\r\n margin-bottom: 4px;\r\n}\r\n\r\n.summary-box .title {\r\n color: white;\r\n font-weight: bold;\r\n padding: 6px 5px;\r\n vertical-align: middle;\r\n background-color: #4A92CE;\r\n border-bottom: 1px solid black;\r\n}\r\n\r\n.summary-box .content {\r\n padding: 4px;\r\n background-color: #F6F6F6;\r\n}\r\n\r\n.summary-box .group {\r\n border-bottom: 1px solid black;\r\n margin-bottom: 10px;\r\n padding: 0 0 10px 10px;\r\n}\r\n\r\n.summary-box .group.last {\r\n border-width: 0px;\r\n margin-bottom: 0;\r\n padding-bottom: 5px;\r\n}\r\n\r\n.summary-box h4 {\r\n margin: 0;\r\n padding: 0 0 3px 0;\r\n font-size: 11px;\r\n font-weight: bold;\r\n}\r\n\r\n.summary-box .hint {\r\n font-size: 10px;\r\n color: grey;\r\n margin-bottom: 3px;\r\n}\r\n\r\n.summary-box .hint .cache-key {\r\n margin-bottom: 7px;\r\n margin-left: 3px;\r\n}\r\n\r\n.summary-box ul {\r\n margin-top: 5px;\r\n margin-bottom: 3px;\r\n padding-left: 30px;\r\n}\r\n\r\n.summary-box li {\r\n padding-bottom: 4px;\r\n}', 'in-portal_logo_img.jpg', 'in-portal_logo_img2.jpg', 'in-portal_logo_login.gif', 'a:22:{s:11:"HeadBgColor";a:2:{s:11:"Description";s:27:"Head frame background color";s:5:"Value";s:7:"#007BF4";}s:9:"HeadColor";a:2:{s:11:"Description";s:21:"Head frame text color";s:5:"Value";s:7:"#FFFFFF";}s:14:"SectionBgColor";a:2:{s:11:"Description";s:28:"Section bar background color";s:5:"Value";s:7:"#FFFFFF";}s:12:"SectionColor";a:2:{s:11:"Description";s:22:"Section bar text color";s:5:"Value";s:7:"#2D79D6";}s:12:"HeadBarColor";a:1:{s:5:"Value";s:7:"#000000";}s:14:"HeadBarBgColor";a:1:{s:5:"Value";s:7:"#1961B8";}s:13:"TitleBarColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:15:"TitleBarBgColor";a:1:{s:5:"Value";s:7:"#2D79D6";}s:14:"ToolbarBgColor";a:1:{s:5:"Value";s:7:"#F0F1EB";}s:14:"FiltersBgColor";a:1:{s:5:"Value";s:7:"#D7D7D7";}s:17:"ColumnTitlesColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:19:"ColumnTitlesBgColor";a:1:{s:5:"Value";s:7:"#999999";}s:8:"OddColor";a:1:{s:5:"Value";s:7:"#000000";}s:10:"OddBgColor";a:1:{s:5:"Value";s:7:"#F6F6F6";}s:9:"EvenColor";a:1:{s:5:"Value";s:7:"#000000";}s:11:"EvenBgColor";a:1:{s:5:"Value";s:7:"#EBEBEB";}s:9:"TreeColor";a:1:{s:5:"Value";s:7:"#000000";}s:14:"TreeHoverColor";a:1:{s:5:"Value";s:7:"#009FF0";}s:13:"TreeHighColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:18:"TreeHighHoverColor";a:1:{s:5:"Value";s:7:"#FFFFFF";}s:15:"TreeHighBgColor";a:1:{s:5:"Value";s:7:"#4A92CE";}s:11:"TreeBgColor";a:1:{s:5:"Value";s:7:"#DCECF6";}}', 1317321806, 1);
INSERT INTO LocalesList VALUES
(1, '0x0436', 'Afrikaans (South Africa)', 'af-ZA', 'Latn', '1252'),
Index: install/upgrades.css
===================================================================
--- install/upgrades.css (revision 14590)
+++ install/upgrades.css (working copy)
@@ -673,3 +673,39 @@
+ padding-bottom: 4px;
}
\ No newline at end of file
+
+# ===== v 5.2.0-B1 =====
+Index: style_template.css
+===================================================================
+--- style_template.css (revision 14590)
++++ style_template.css (working copy)
+@@ -346,6 +346,29 @@
+ background-color: #FFFF00;
+ }
+
++div.filter, div.filter-active {
++ background-color: white;
++ border: 1px solid #AAAAAA;
++ color: black;
++ font-weight: normal;
++ padding: 3px;
++}
++
++div.filter-active {
++ background-color: #FFFF00;
++}
++
++div.multioptions_filter {
++ position: absolute;
++ z-index: 100;
++ color: black;
++ background-color: white;
++ border: 1px solid black;
++ padding: 3px 5px;
++ display: none;
++ vertical-align: middle;
++}
++
+ /* Column titles row */
+ tr.grid-header-row-0 td {
+ height: 25px;
Index: units/helpers/search_helper.php
===================================================================
--- units/helpers/search_helper.php (revision 14590)
+++ units/helpers/search_helper.php (working copy)
@@ -21,27 +21,35 @@
* Splits search phrase into keyword using quotes,plus and minus sings and spaces as split criteria
*
* @param string $keyword
- * @return string
+ * @return Array
+ * @access public
*/
- function splitKeyword($keyword)
+ public function splitKeyword($keyword)
{
- if ($this->Application->ConfigValue('CheckStopWords')) {
+ if ( $this->Application->ConfigValue('CheckStopWords') ) {
$keyword_after_remove = $this->_removeStopWords($keyword);
- if ($keyword_after_remove) {
+ if ( $keyword_after_remove ) {
// allow to search through stop word grid
$keyword = $keyword_after_remove;
}
}
+ $final = Array ();
$quotes_re = '/([+\-]?)"(.*?)"/';
$no_quotes_re = '/([+\-]?)([^ ]+)/';
- $quoted_kw = preg_match_all($quotes_re, $keyword, $res);
- foreach ($res[2] as $index => $kw) $final[$kw] = $res[1][$index];
+ preg_match_all($quotes_re, $keyword, $res);
+ foreach ($res[2] as $index => $kw) {
+ $final[$kw] = $res[1][$index];
+ }
+
$keyword = preg_replace($quotes_re, '', $keyword);
- $not_quoted_kw = preg_match_all($no_quotes_re, $keyword, $res);
- foreach ($res[2] as $index => $kw) $final[$kw] = $res[1][$index];
+ preg_match_all($no_quotes_re, $keyword, $res);
+ foreach ($res[2] as $index => $kw) {
+ $final[$kw] = $res[1][$index];
+ }
+
return $final;
}
@@ -73,9 +81,7 @@
{
$keywords = $this->splitKeyword( $this->transformWildcards($keyword) );
- $normal_conditions = Array();
- $plus_conditions = Array();
- $minus_conditions = Array();
+ $normal_conditions = $plus_conditions = $minus_conditions = Array();
foreach ($keywords as $keyword => $sign) {
$keyword = $this->Conn->escape($keyword);
@@ -86,6 +92,8 @@
break;
case '-':
+ $condition = Array ();
+
foreach ($fields as $field) {
$condition[] = $field . " NOT LIKE '%" . $keyword . "%' OR " . $field . ' IS NULL';
}
@@ -129,6 +137,7 @@
$sql_filter_type = $object->isVirtualField($field_name) ? 'having' : 'where';
$field_options = $object->GetFieldOptions($field_name);
+ $table_name = '';
$field_type = isset($field_options['type']) ? $field_options['type'] : 'string';
if (preg_match('/(.*)\.(.*)/', $field_name, $regs)) {
@@ -177,31 +186,41 @@
}
/**
- * Enter description here...
+ * Performs new search on a given grid
*
* @param kEvent $event
+ * @return void
+ * @access public
*/
- function performSearch(&$event)
+ public function performSearch(&$event)
{
$object =& $event->getObject();
+ /* @var $object kDBItem */
// process search keyword
- $search_keyword = $this->Application->GetVar( $event->getPrefixSpecial(true).'_search_keyword');
- $this->Application->StoreVar( $event->getPrefixSpecial().'_search_keyword', $search_keyword);
+ $search_keyword = $this->Application->GetVar($event->getPrefixSpecial(true) . '_search_keyword');
+ $this->Application->StoreVar($event->getPrefixSpecial() . '_search_keyword', $search_keyword);
$custom_filter = $this->processCustomFilters($event);
- if(!$search_keyword && $custom_filter === false) {
+ if ( !$search_keyword && $custom_filter === false ) {
$this->resetSearch($event);
- return true;
+ return ;
}
- if ($search_keyword) {
+ if ( $search_keyword ) {
$this->processAutomaticFilters($event, $search_keyword, $custom_filter);
}
}
-
+ /**
+ * Creates filtering sql clauses based on given search restrictions
+ *
+ * @param kEvent $event
+ * @param string $search_keyword
+ * @param Array $custom_filter
+ * @return void
+ */
function processAutomaticFilters(&$event, $search_keyword, $custom_filter)
{
$grid_name = $this->Application->GetVar('grid_name');
@@ -209,7 +228,9 @@
$search_fields = array_keys($grids[$grid_name]['Fields']);
$search_filter = Array();
+
$object =& $event->getObject();
+ /* @var $object kDBItem */
foreach ($search_fields as $search_field) {
$custom_search = isset($custom_filter[$search_field]);
@@ -585,6 +606,25 @@
}
break;
+ case 'multioptions':
+ $field_value = strlen($field_options['submit_value']) ? $this->Conn->escape($field_options['submit_value']) : false;
+
+ if ($field_value) {
+ $field_options2 = $object->GetFieldOptions($field_name);
+ $multiple = array_key_exists('multiple', $field_options2) && $field_options2['multiple'];
+
+ $field_value = explode('|', substr($field_value, 1, -1));
+ $field_value = array_map(Array (&$this->Conn, 'escape'), $field_value);
+
+ if ($multiple) {
+ $filter_value = $table_name.'`'.$field_name.'` LIKE "%|' . implode('|%" OR ' . $table_name.'`'.$field_name.'` LIKE "%|', $field_value) . '|%"';
+ }
+ else {
+ $filter_value = $table_name.'`'.$field_name.'` IN ('.implode(',', $field_value).')';
+ }
+ }
+ break;
+
case 'like':
$filter_value = $this->buildWhereClause($field_options['submit_value'], Array($table_name.'`'.$field_name.'`'));
break;
@@ -609,7 +649,7 @@
*/
function processRangeField(&$object, $search_field, $value, $type)
{
- if (!strlen($value[$type])) {
+ if ( !strlen($value[$type]) ) {
return false;
}
@@ -618,9 +658,9 @@
$value[$type] = trim($value[$type], $dt_separator); // trim any
$tmp_value = explode($dt_separator, $value[$type], 2);
- if (count($tmp_value) == 1) {
+ if ( count($tmp_value) == 1 ) {
$time_format = $this->_getInputTimeFormat($options);
- if ($time_format) {
+ if ( $time_format ) {
// time is missing, but time format available -> guess time and add to date
$time = ($type == 'from') ? adodb_mktime(0, 0, 0) : adodb_mktime(23, 59, 59);
$time = adodb_date($time_format, $time);
@@ -629,6 +669,7 @@
}
$formatter =& $this->Application->recallObject($options['formatter']);
+ /* @var $formatter kFormatter */
$value_ts = $formatter->Parse($value[$type], $search_field, $object);
@@ -650,11 +691,13 @@
*/
function _getInputTimeFormat($field_options)
{
- if (array_key_exists('input_time_format', $field_options)) {
+ if ( array_key_exists('input_time_format', $field_options) ) {
return $field_options['input_time_format'];
}
$lang_current =& $this->Application->recallObject('lang.current');
+ /* @var $lang_current LanguagesItem */
+
return $lang_current->GetDBField('InputTimeFormat');
}
@@ -683,37 +726,46 @@
function SetComplexFilter(&$event, &$type_clauses, $types, $except_types)
{
$includes_or_filter =& $this->Application->makeClass('kMultipleFilter', Array (kDBList::FLT_TYPE_OR));
+ /* @var $includes_or_filter kMultipleFilter */
+
$excepts_and_filter =& $this->Application->makeClass('kMultipleFilter', Array (kDBList::FLT_TYPE_AND));
+ /* @var $excepts_and_filter kMultipleFilter */
$includes_or_filter_h =& $this->Application->makeClass('kMultipleFilter', Array (kDBList::FLT_TYPE_OR));
+ /* @var $includes_or_filter_h kMultipleFilter */
+
$excepts_and_filter_h =& $this->Application->makeClass('kMultipleFilter', Array (kDBList::FLT_TYPE_AND));
+ /* @var $excepts_and_filter_h kMultipleFilter */
- if ($types) {
+ if ( $types ) {
$types = explode(',', $types);
+
foreach ($types as $type) {
$type = trim($type);
- if (isset($type_clauses[$type])) {
- if ($type_clauses[$type]['having_filter']) {
- $includes_or_filter_h->addFilter('filter_'.$type, $type_clauses[$type]['include']);
- } else {
- $includes_or_filter->addFilter('filter_'.$type, $type_clauses[$type]['include']);
+ if ( isset($type_clauses[$type]) ) {
+ if ( $type_clauses[$type]['having_filter'] ) {
+ $includes_or_filter_h->addFilter('filter_' . $type, $type_clauses[$type]['include']);
}
+ else {
+ $includes_or_filter->addFilter('filter_' . $type, $type_clauses[$type]['include']);
+ }
}
}
}
- if ($except_types) {
+ if ( $except_types ) {
$except_types = explode(',', $except_types);
foreach ($except_types as $type) {
$type = trim($type);
- if (isset($type_clauses[$type])) {
- if ($type_clauses[$type]['having_filter']) {
- $excepts_and_filter_h->addFilter('filter_'.$type, $type_clauses[$type]['except']);
- } else {
- $excepts_and_filter->addFilter('filter_'.$type, $type_clauses[$type]['except']);
+ if ( isset($type_clauses[$type]) ) {
+ if ( $type_clauses[$type]['having_filter'] ) {
+ $excepts_and_filter_h->addFilter('filter_' . $type, $type_clauses[$type]['except']);
}
+ else {
+ $excepts_and_filter->addFilter('filter_' . $type, $type_clauses[$type]['except']);
+ }
}
}
}
|


 Relationships [ Relation Graph ]
[ Dependency Graph ]
Relationships [ Relation Graph ]
[ Dependency Graph ]
 Notes
Notes  Related Changesets
Related Changesets Issue History
Issue History 
